You visit a website with the intention of finding valuable information or purchasing products. But without any warning, you get overwhelmed by popups – you know how intrusive and annoying that can be.
Now think about what your users would feel if you did the same. As a website owner, you need to ensure a good user experience. So, the popups should be displayed strategically.
One effective way to do that is by setting up scroll-triggered popups.
And getting started is very easy.
Here’s how to show popup on scroll in WordPress:
- Choose a popup builder plugin like WowOptin
- Create a popup by adding the necessary elements
- Set the target audience for the popup
- Specify the scroll amount for the popup
- Set the pages where the popup should be displayed
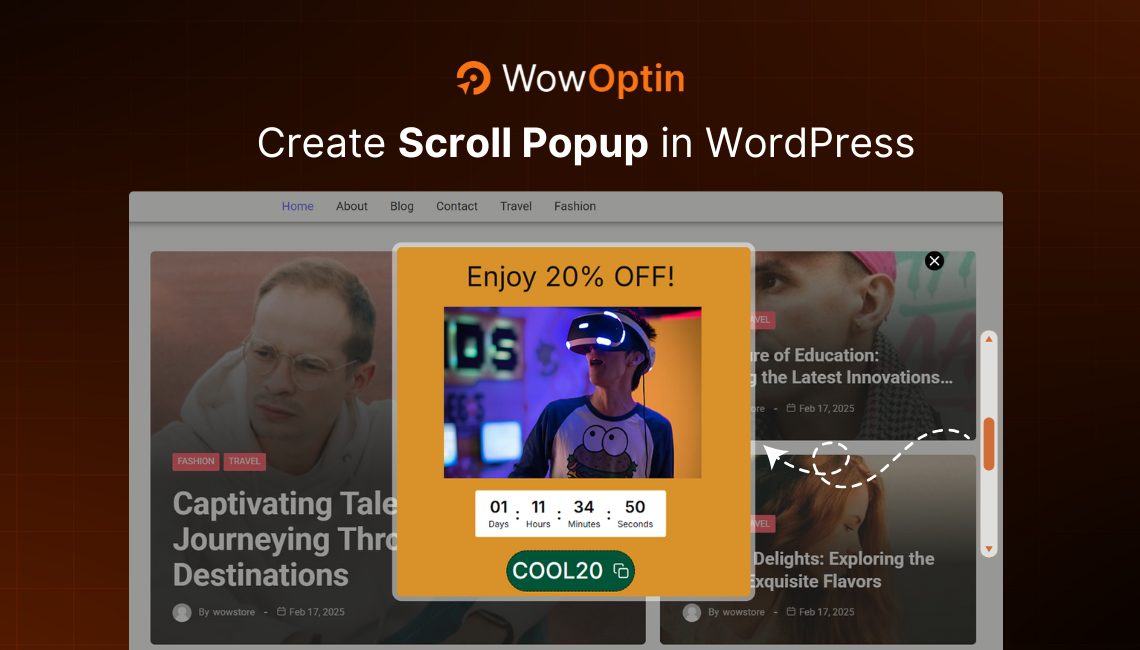
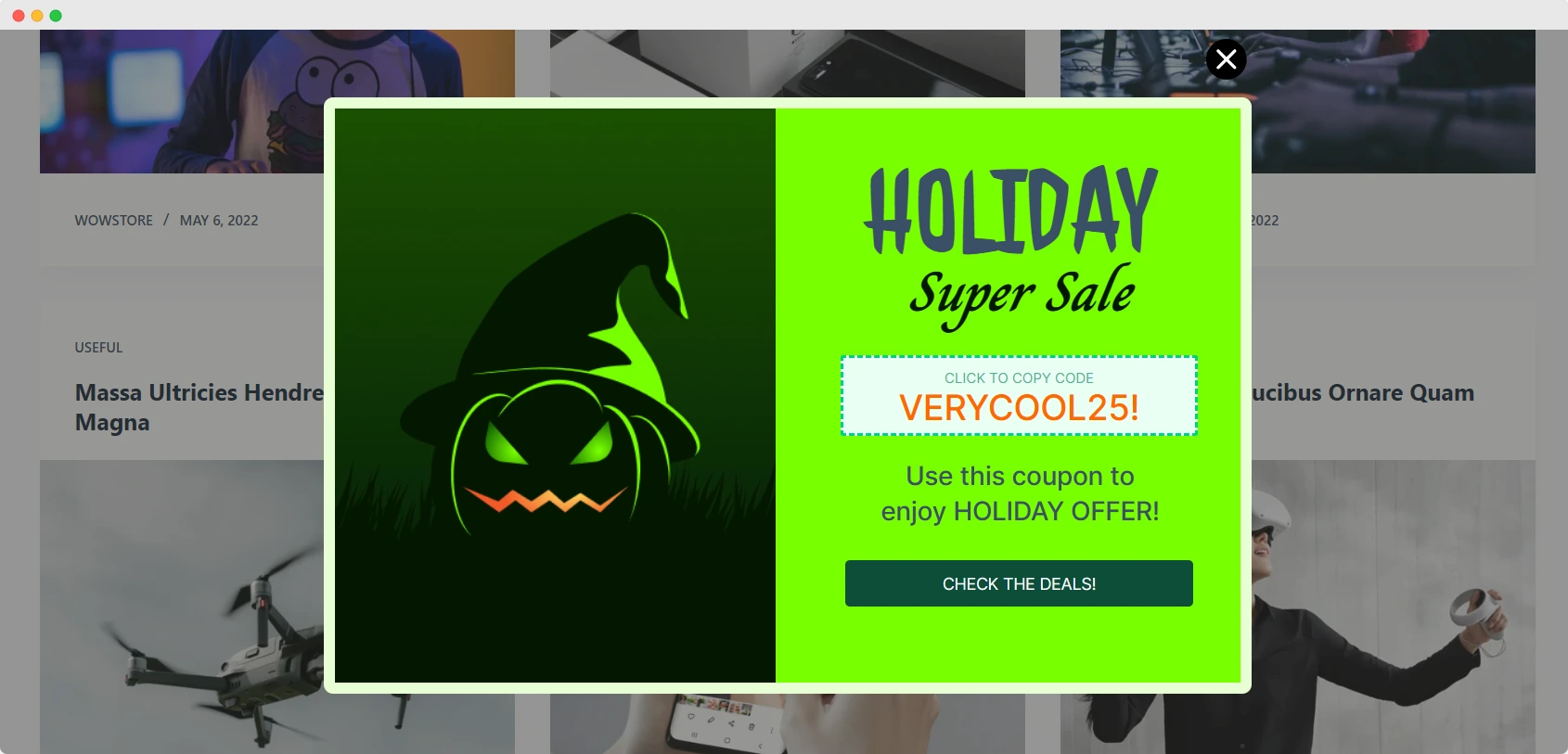
Want to dive deep into each of these steps? In this guide, I will show you a detailed step-by-step guide on how you can create such cool scroll popups (like the following image).

What Is A Scroll Popup?
A scroll popup is a type of popup that is displayed when a user has scrolled down a specific portion of a webpage. Unlike popups that appear instantly, scroll popups only appear when users are already invested in your website. This is very helpful to ensure better conversion without impacting user experience.
For example, if you have a blog site, you can show relevant lead magnets after users have scrolled 60% of a page. On another note, for online store owners, showing scroll popups on product pages can improve conversion.
Benefits of Implementing Scroll Popups On Your Website
Popups are widely used on websites for several good reasons. From boosting conversion to growing email lists, they can benefit your business a lot.
But what are the specific benefits of a scroll popup? Let’s learn about them:
Boost Conversion Without Annoying Users
Popups can be very annoying for users – if they are not implemented properly.
But a scroll popup can solve that frustration. Only engage with users when they are already invested in your website.
That way you can talk about your offerings while also satisfying potential customers.
Promote Products And Offers
Scroll popups can be a non-intrusive way to promote your products and offers.
Let’s say you want to make an announcement about the latest products in your store. By using a scroll popup, you can do so effectively.
Set the specific amount of scrolling that you find suitable and engage with your customers easily.
Collect Email And Grow Subscribers
This one is the most obvious. Almost everyone uses popups to grow their email subscriber list.
Instead of instantly asking users to sign up to your mailing list, ask them when they are engaging with your site – which means showing a scroll popup.
Enhance User Engagement
Improving user engagement is another benefit of using popups. Scroll popups can serve that purpose as well.
You can highlight the best parts of your website. Do you have a special blog post or have a discount campaign going on? Showcase them through the scroll popup to enhance user engagement.
How to Create A Scroll Popup For Your WordPress Website
To show a popup on page scroll, you will need to set up a scroll popup using an opt-in plugin. While there are many popular popup builders already existing in the market, WowOptin offers a unique user experience.
In this section, I will show you the steps on how you can use this powerful plugin to make popups appear on page scroll.
Step 1: Install A Popup Builder Plugin
I think you have already guessed the first step. To get started with creating the popup, you will need to set up WowOptin – the scroll popup builder we are using.
Please go to your admin dashboard and simply install and activate the plugin like you would for any other plugin.
If you need further installation instructions, our documentation will help you.
Step 2: Create A Scroll Popup with Required Elements
First, you will need to create a popup with the elements you think are necessary.
To create popups with WowOptin:
- Navigate to WowOptin’s Dashboard > Create New Optin > Start from Scratch
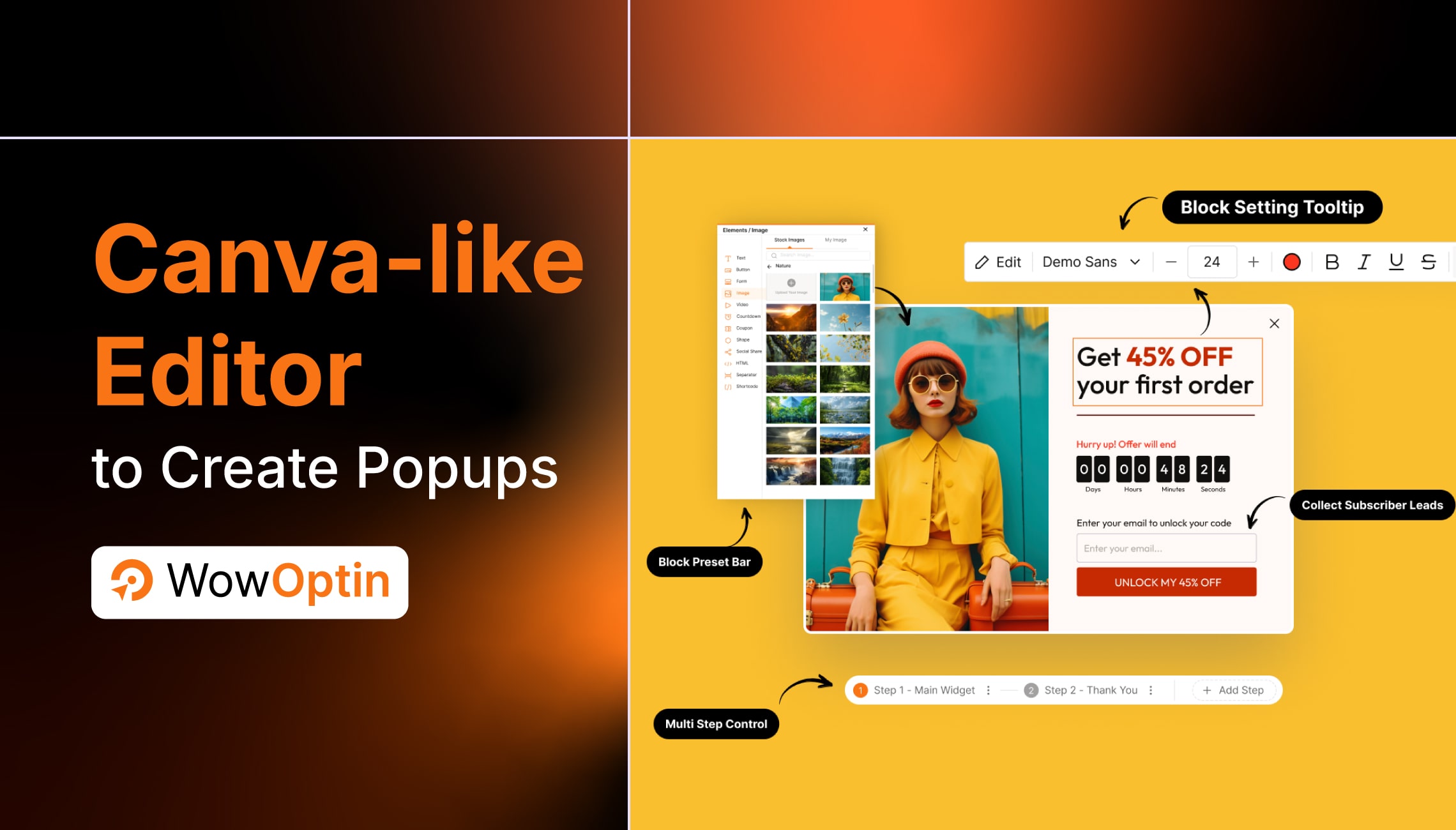
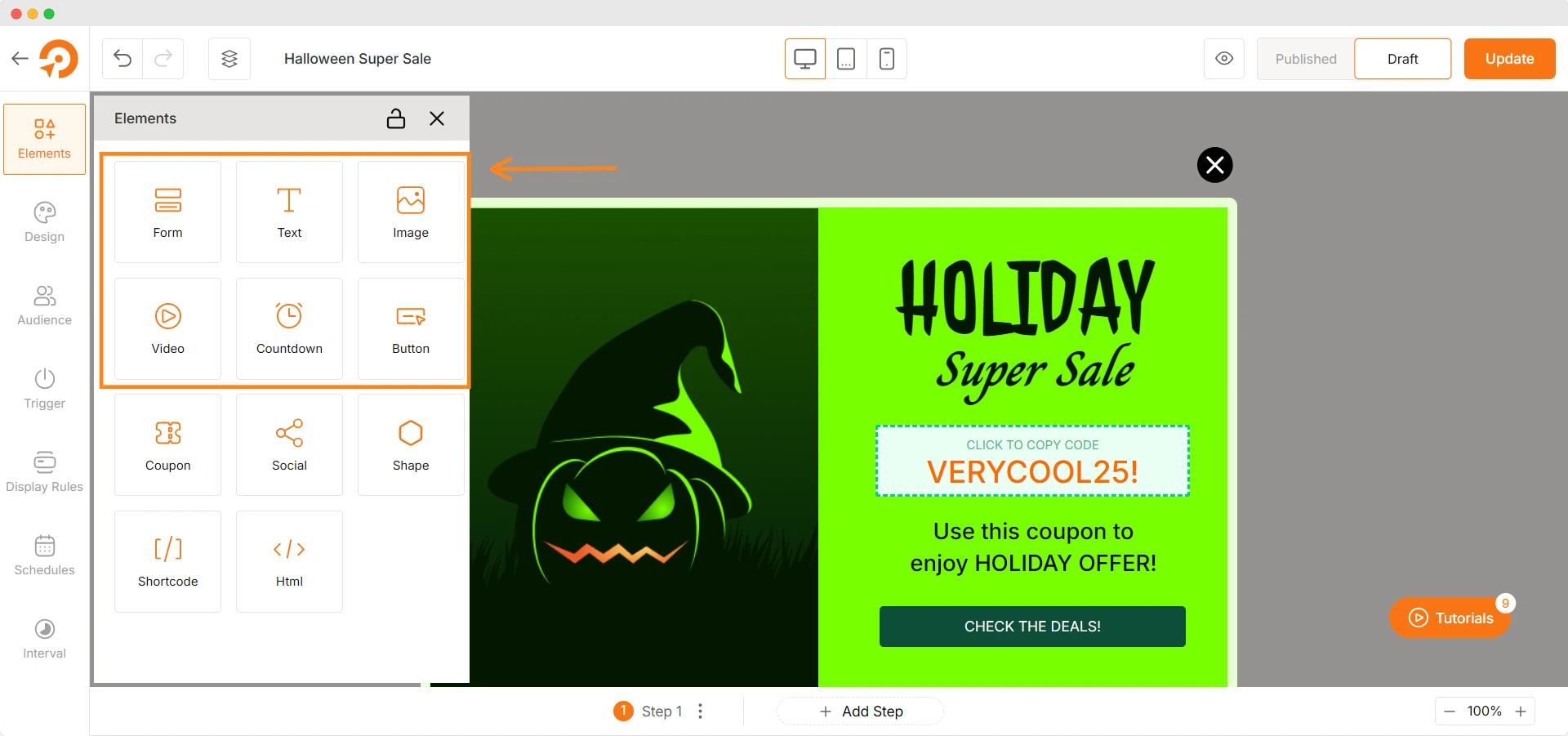
- Choose the popup as the opt-in type. From the editor view, go to the Elements section.

Now, add the necessary elements one by one. Note that, the popup elements will vary based on your goals. If your goal is to show discount offers, you should add a coupon element.
Let’s say you want to promote a specific product, then you must add an image element to showcase the product in the popup.

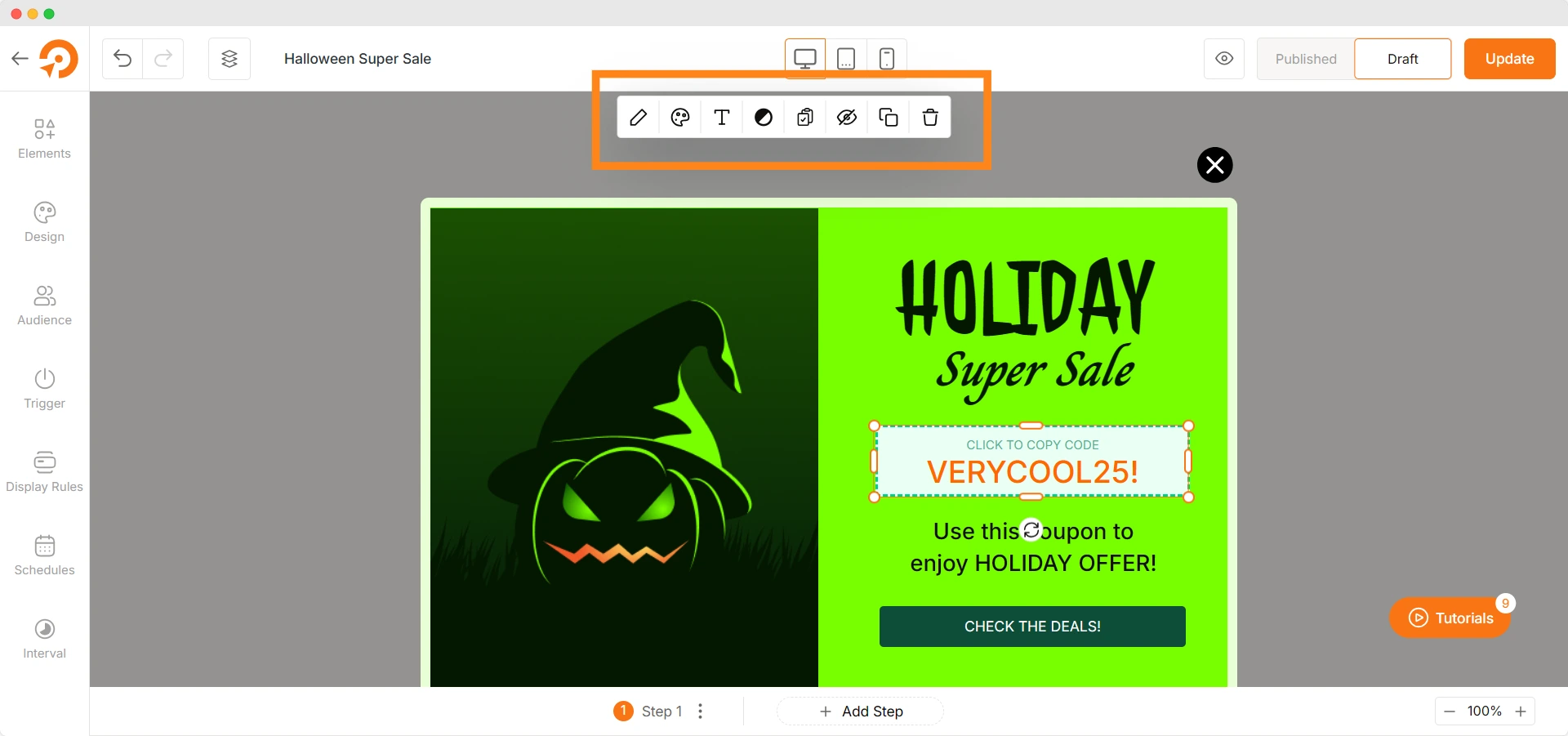
You can also modify each element with enhanced customization settings. Click on the element and a floating setting bar will let you achieve that.
There are many other visual customization options available when you use WowOptin.
Head over to the Design tab. From here, set the size and spacing for the scroll popup. Set background style, border style, and box-shadow. You can add your own CSS too – for better customization.
After the visual customization, your scroll popup is set up for success.
Step 3: Choose the Target Audience for Scroll Popup
Not all types of audiences are suitable for scroll popups. You need to choose whom you want to display the popup.
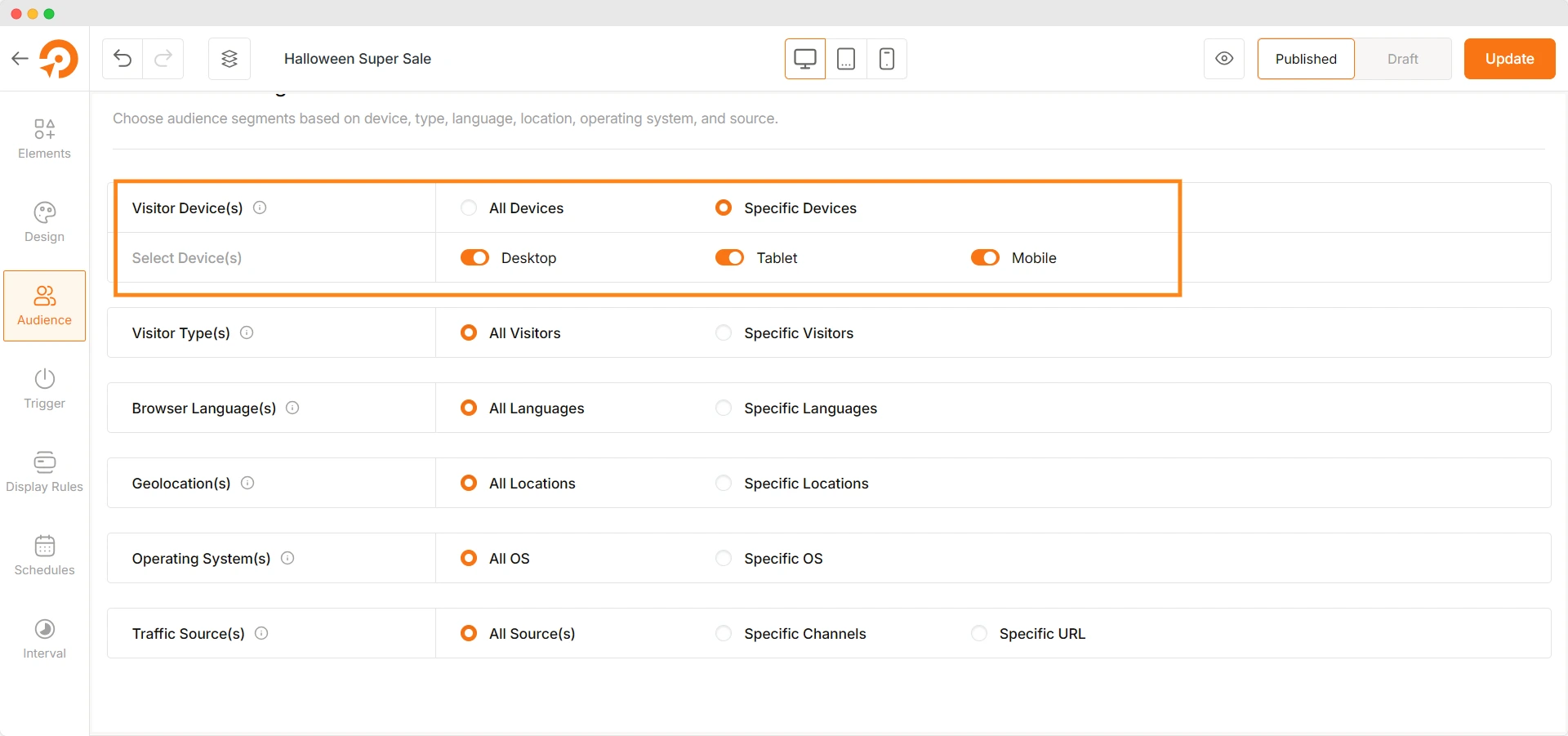
You can easily do so, using the Audience targeting options of WowOptin. This helps you personalize the popups based on different factors:
- Target people from specific countries or language
- Different popups for new and returning customers
- Special discounts for people coming from specific sources

Let’s say you want to hide the scroll popup from mobile device users. Simply untick the mobile option from the Visitor Devices section.
Step 4: Set the Scroll Amount for the Popup
Now comes the most important part – setting up the amount (counted as pixels or percentage) users must scroll down a page to trigger the popup.
To put it plainly, if you set 50%, the popup will be displayed when a user has scrolled half of the page.

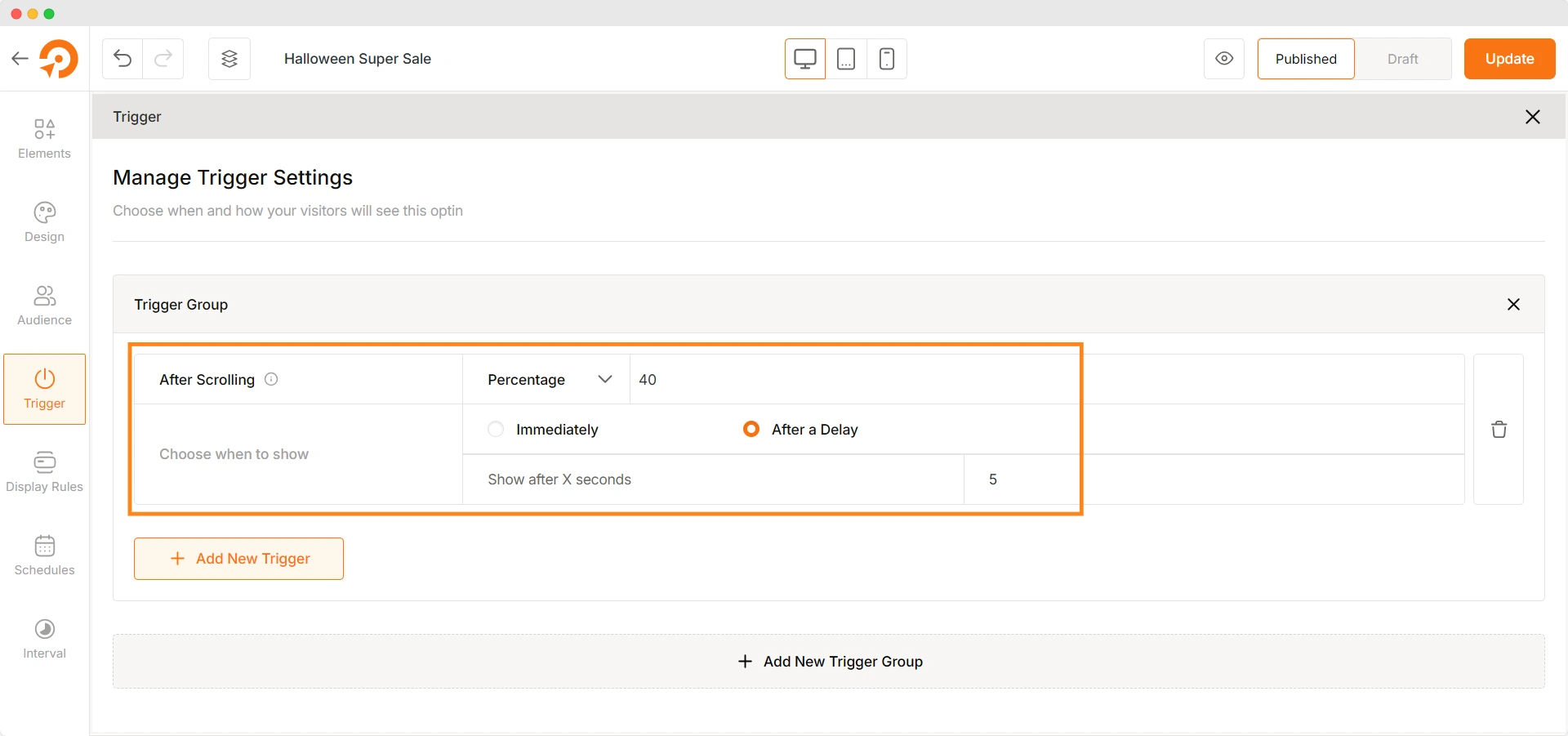
From the Trigger section, click on the “Add New Trigger” button. From the options, select “After Scrolling X”.
Now you can set the scroll amount. Choose the option percentage or pixels from the dropdown. Put a specific number corresponding to it.
You can trigger the popup immediately or after a specific delay.
Step 5: Specify the Target Posts or Pages for the Popup
Almost there! You are so close to publishing the scroll popup. But one key point is missing!
Where do you want to show this scroll popup on your website? Not all posts or pages are suitable to show popups.

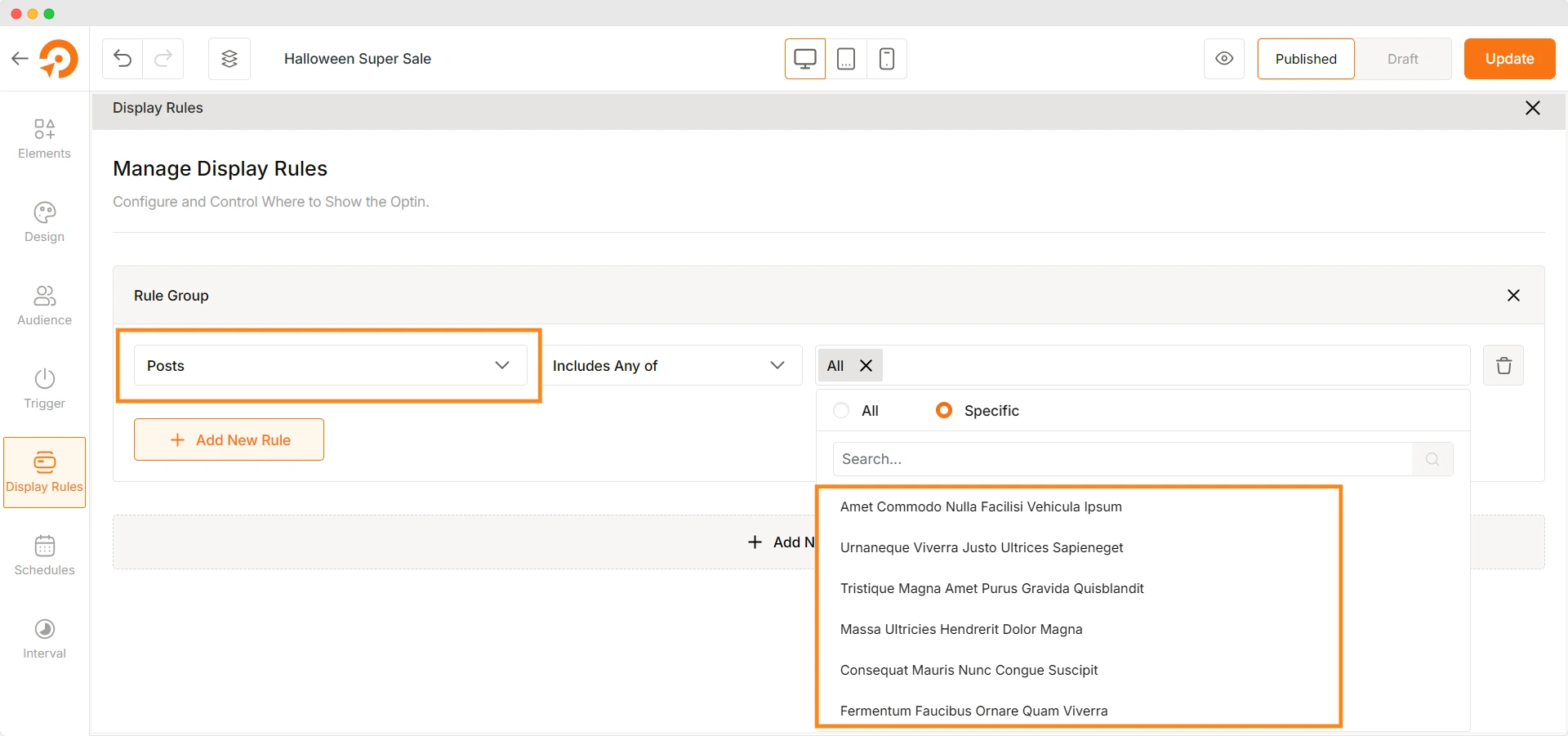
From the Display Rules section, under Rule Group, choose whether you want to show the popup on specific posts, categories of posts, specific pages, WooCommerce cart, checkout pages, and so on.
For example, I want to show the scroll popup blog posts. So I chose the option Posts. From the dropdown on the right, I can choose specific posts where the popup will display.
Additional Settings to Take Advantage
There are some other useful settings you can implement for your scroll popup.
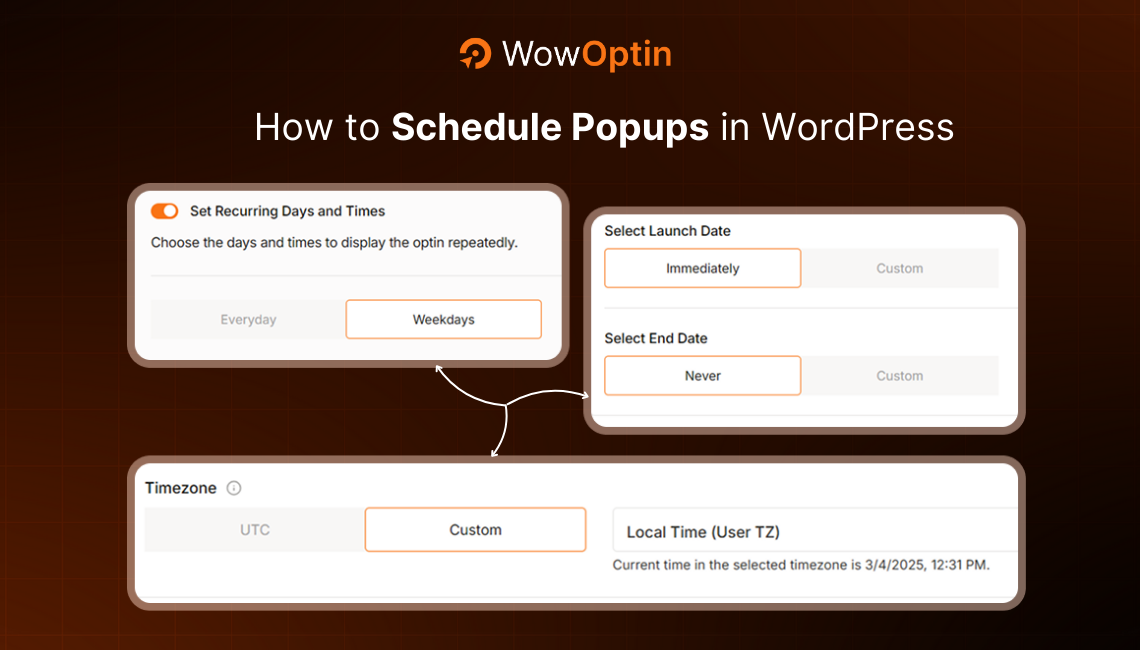
For instance, from the Schedules feature of WowOptin, you can easily set the start and end date for the scroll popup.
In addition, with the interval option, you can define the popup behavior – like when to stop showing it based on different conditions.
Pro Tip: Learn how to display popup when users click on a button.
Frequently Asked Questions
What Is A Popup Plugin In WordPress?
A popup plugin is a tool that allows users to create and manage popups for marketing, lead generation, or engagement purposes. You can boost conversion, reduce cart abandonment, and grow your email list with appropriate popups.
How to Show A Popup In WordPress?
To show a popup in WordPress, you will need to use a popup builder plugin like WowOptin. After choosing the plugin, create a popup with the required elements. Use audience targeting and advanced triggers to further customize the popup behavior.
Can I Show Different Scroll Popups for Mobile and Desktop Users?
Yes. With WowOptin’s audience targeting, you can create separate popups for mobile and desktop users. Simply enable or disable popups based on device type in the Visitor Devices settings to get started.
How to Stop Background Scrolling When Popup is Open?
To disable background scrolling when a popup is open, you can apply overflow: hidden; to the <body> using CSS or JavaScript. When the popup appears, add a class to the <body> that prevents scrolling, and remove it when the popup is closed. Alternatively, you can use a popup builder plugin like WowOptin, which has a built-in option to disable background scrolling automatically. Learn more about preventing background scrolling in this blog post.