The Text Element is your go-to tool for adding and customizing text-related content in your opt-in forms. This element is about making your text stand out and aligning perfectly with your design goals.
Whether you’re crafting a catchy headline, a supportive subheading, or a detailed description, this element has you covered.
How to Use Text Elements
Here’s how you can start with text element:
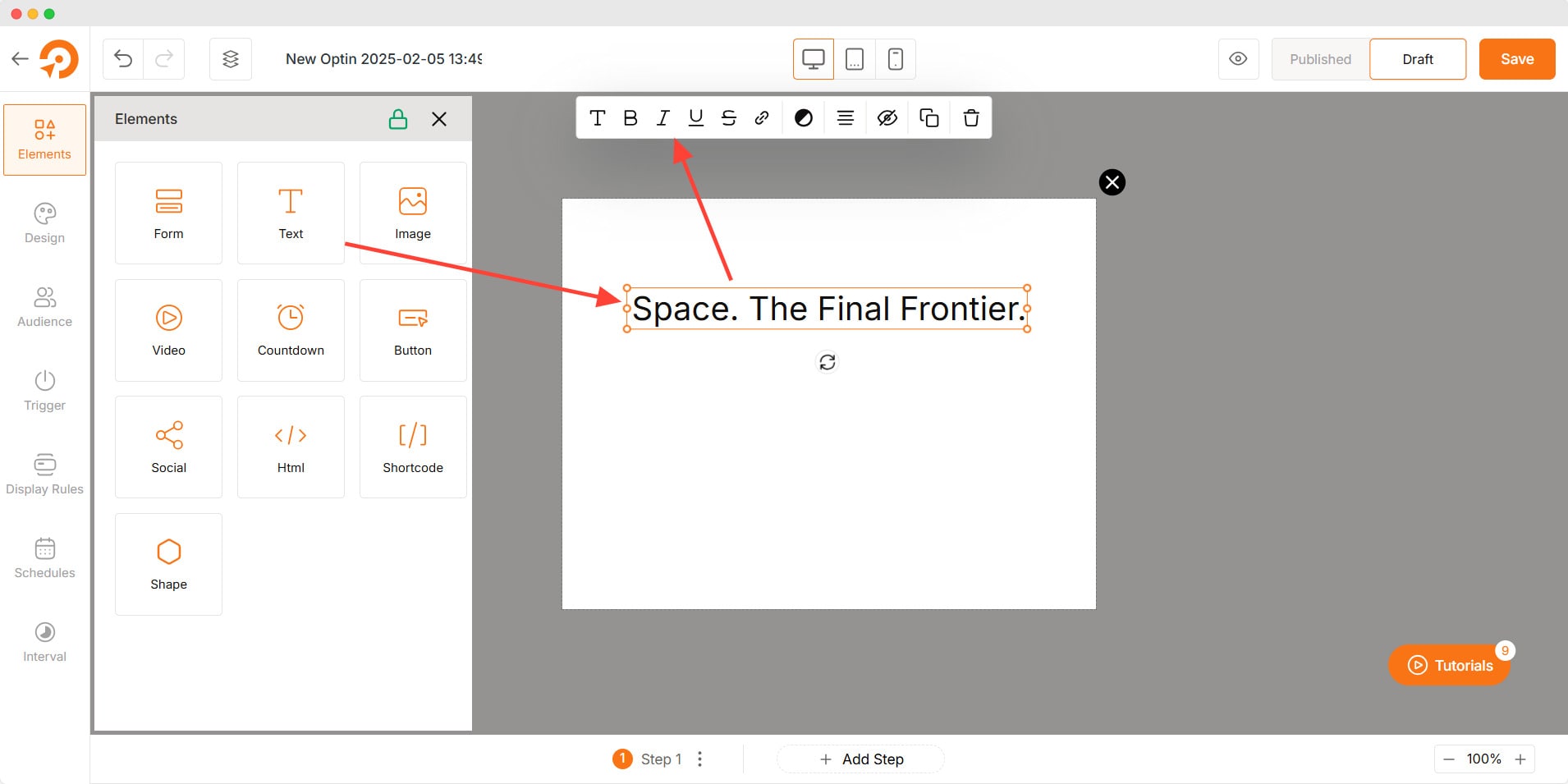
- Drag and drop the Text Elements into the canvas.
- Click on the element to start editing your text.
- Use the customization options to style your text to perfection.

Customization Options
The Text Elements component offers a range of features. Here’s a breakdown of what you can do:
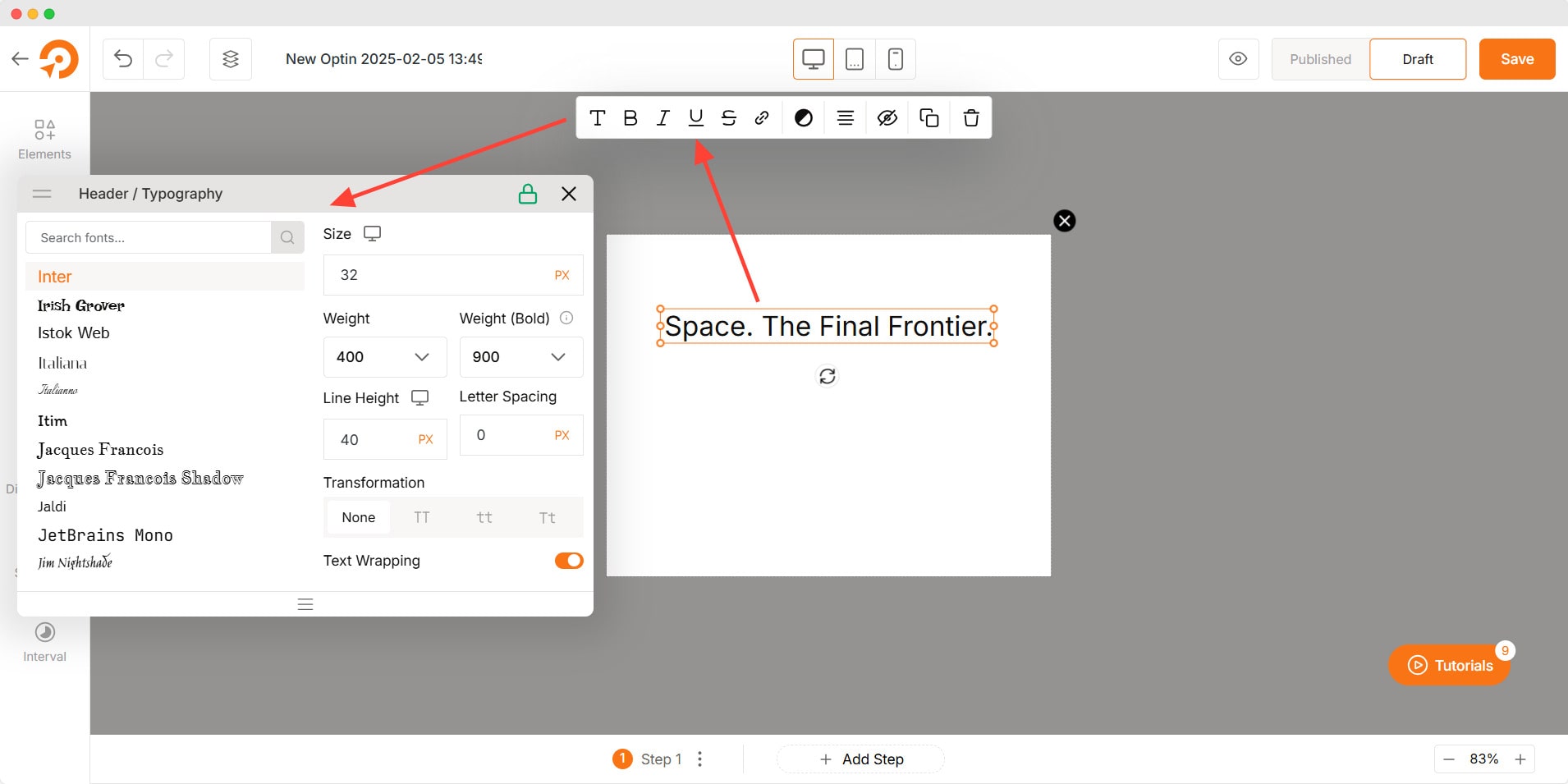
Typography
Font Selection: Pick from a wide range of fonts to match your brand’s personality.
Font Size: Adjust the size of your text to ensure it’s readable and visually balanced.
Font Weight: Fine-tune the thickness of your text, from light to bold.
Line Height: Control the spacing between lines to improve readability.
Letter Spacing: Adjust the space between characters to create a more polished or dramatic effect.
Text Transformation: Change your text to uppercase, lowercase, or capitalize it for consistency.
Text Wrapping: Manage how text flows within its container to avoid awkward breaks.

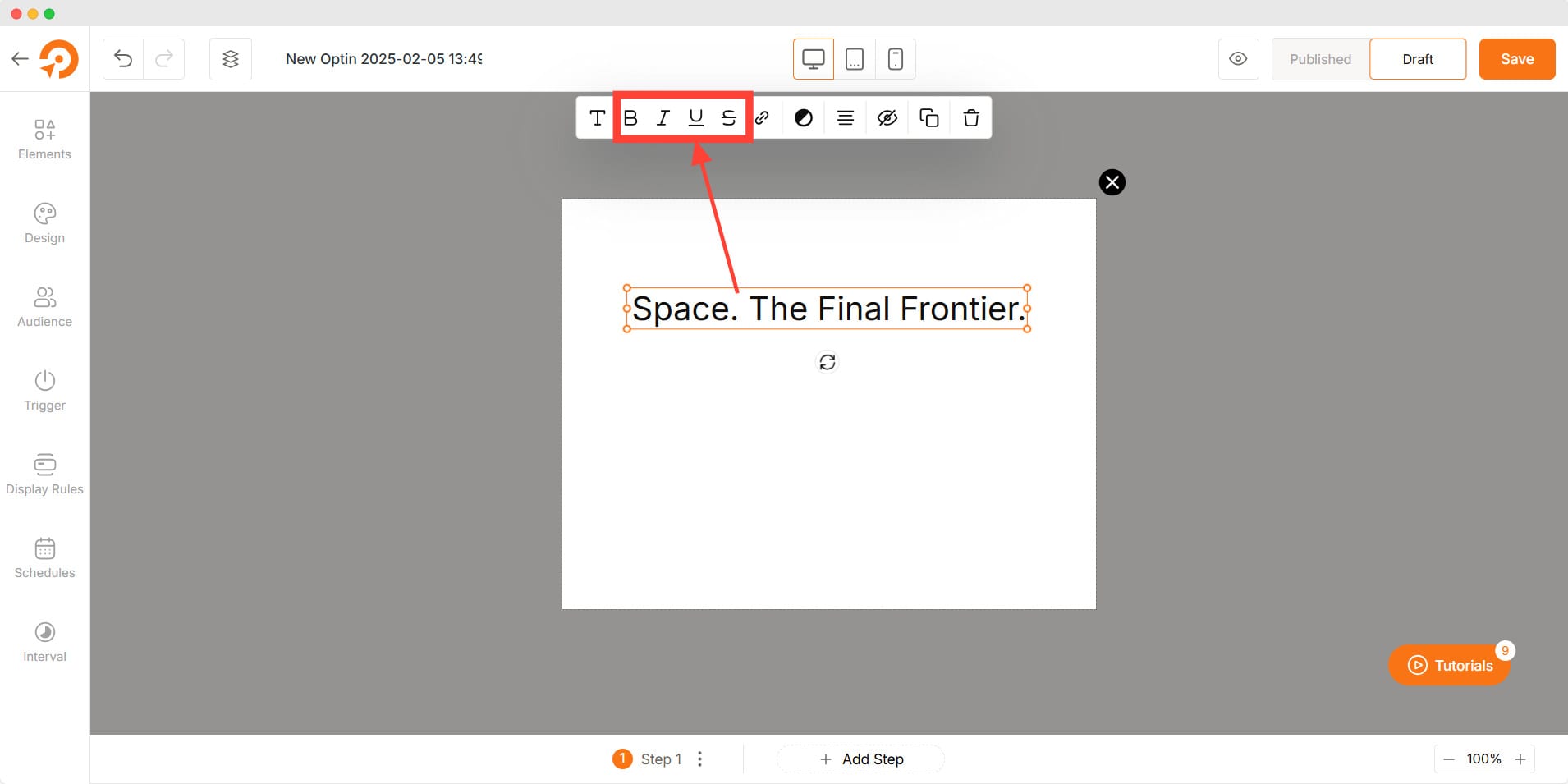
Text Formatting
Bold: Make your text stand out by applying a bold effect to emphasize key points.
Italic: Add a touch of elegance or emphasis by italicizing your text.
Underline: Highlight important text with a clean underline.
Strikethrough: Use this to show updates or corrections by striking through text.

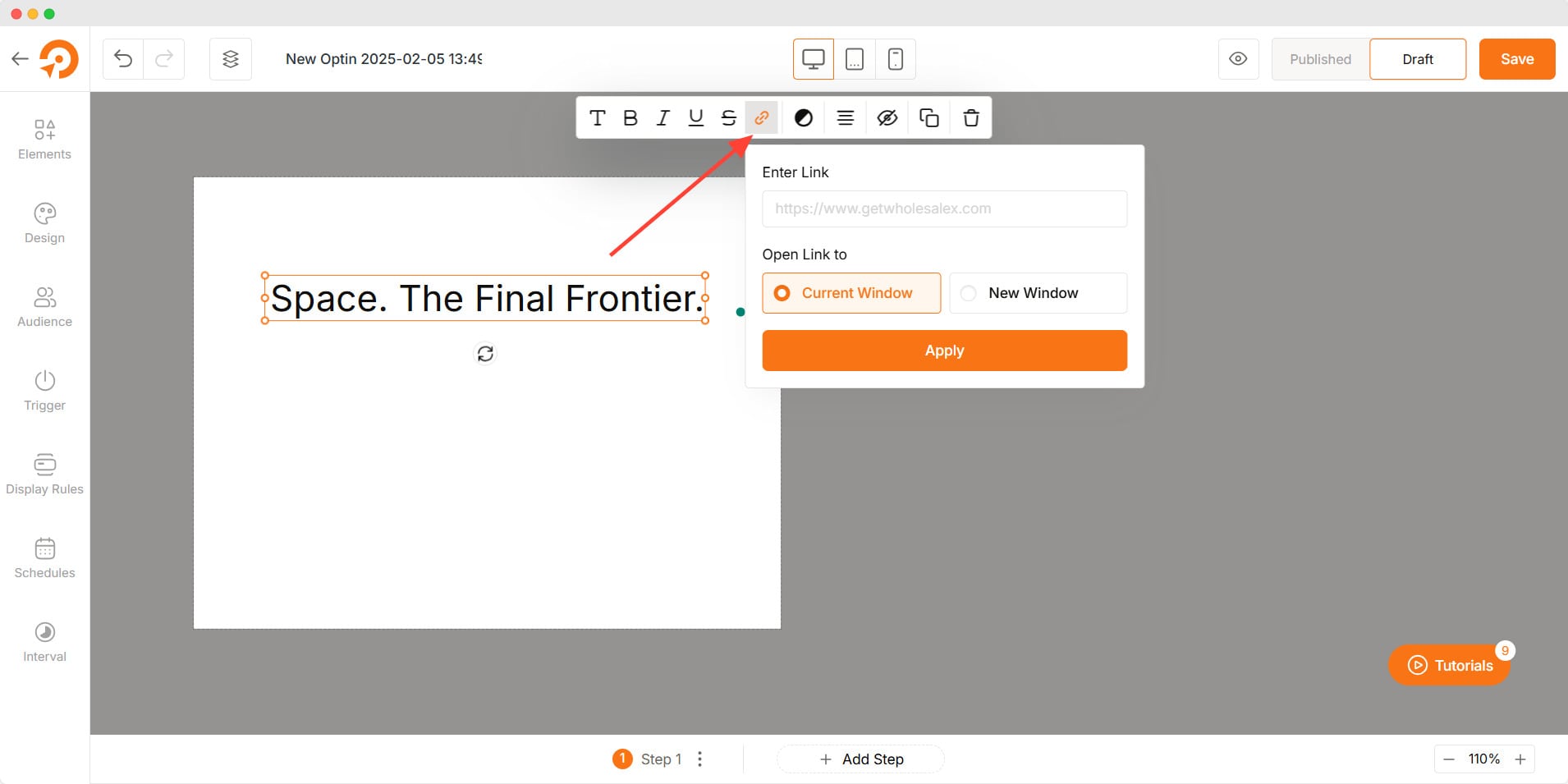
Hyperlink
Add hyperlinks to your text to direct users to external websites, internal pages, or other resources. Here’s how to do it:
- Enter the link: Paste or type the URL you want to link to.
- Choose how the link opens: Select between opening the link in the Current Window or a New Window.
- Hit Apply: Save your changes to activate the link.

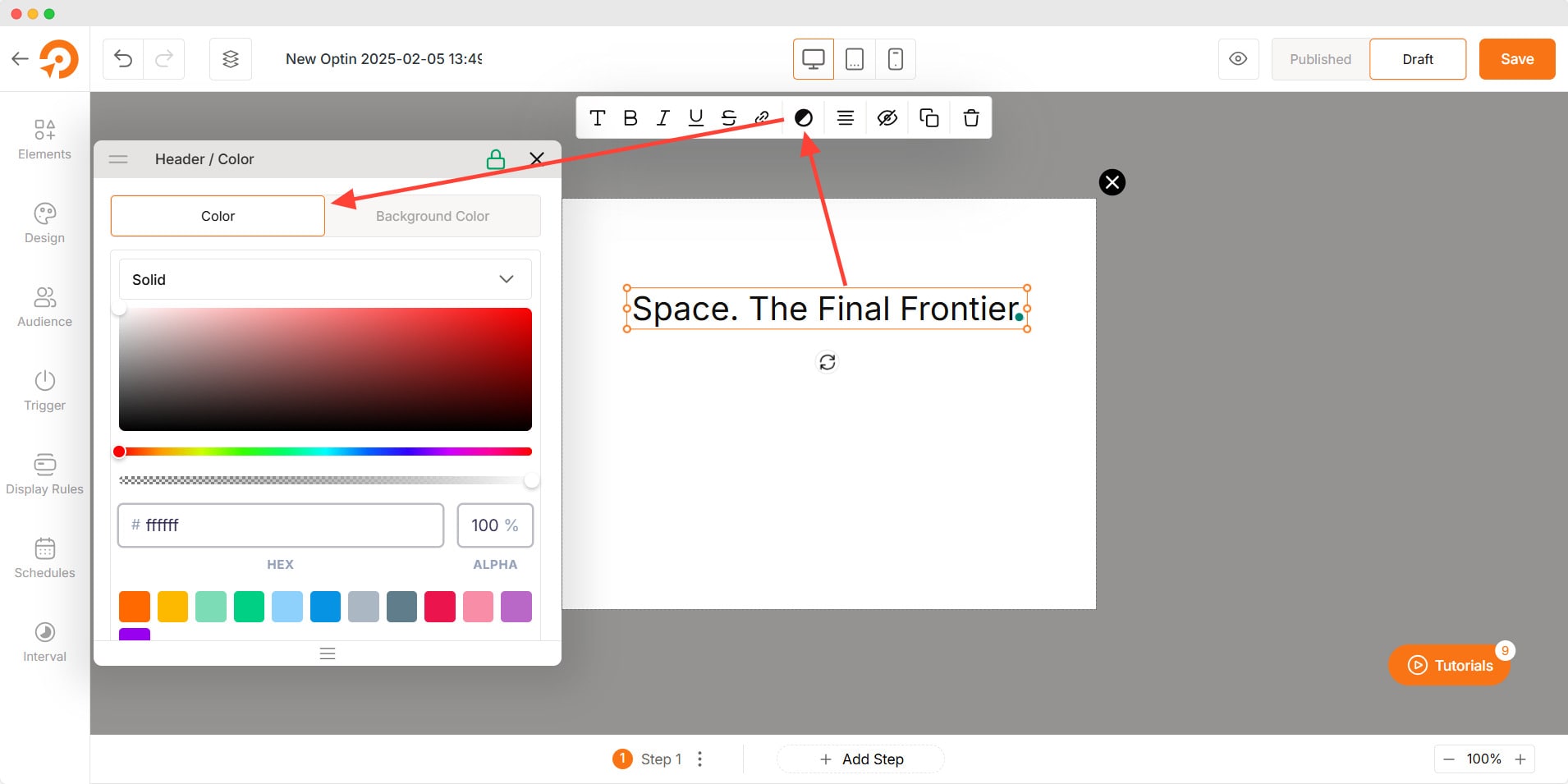
Color Customization
Text Color: Choose solid or gradient colors to make your text pop.
Background Color: Apply solid or gradient backgrounds to your text for added emphasis or creativity.

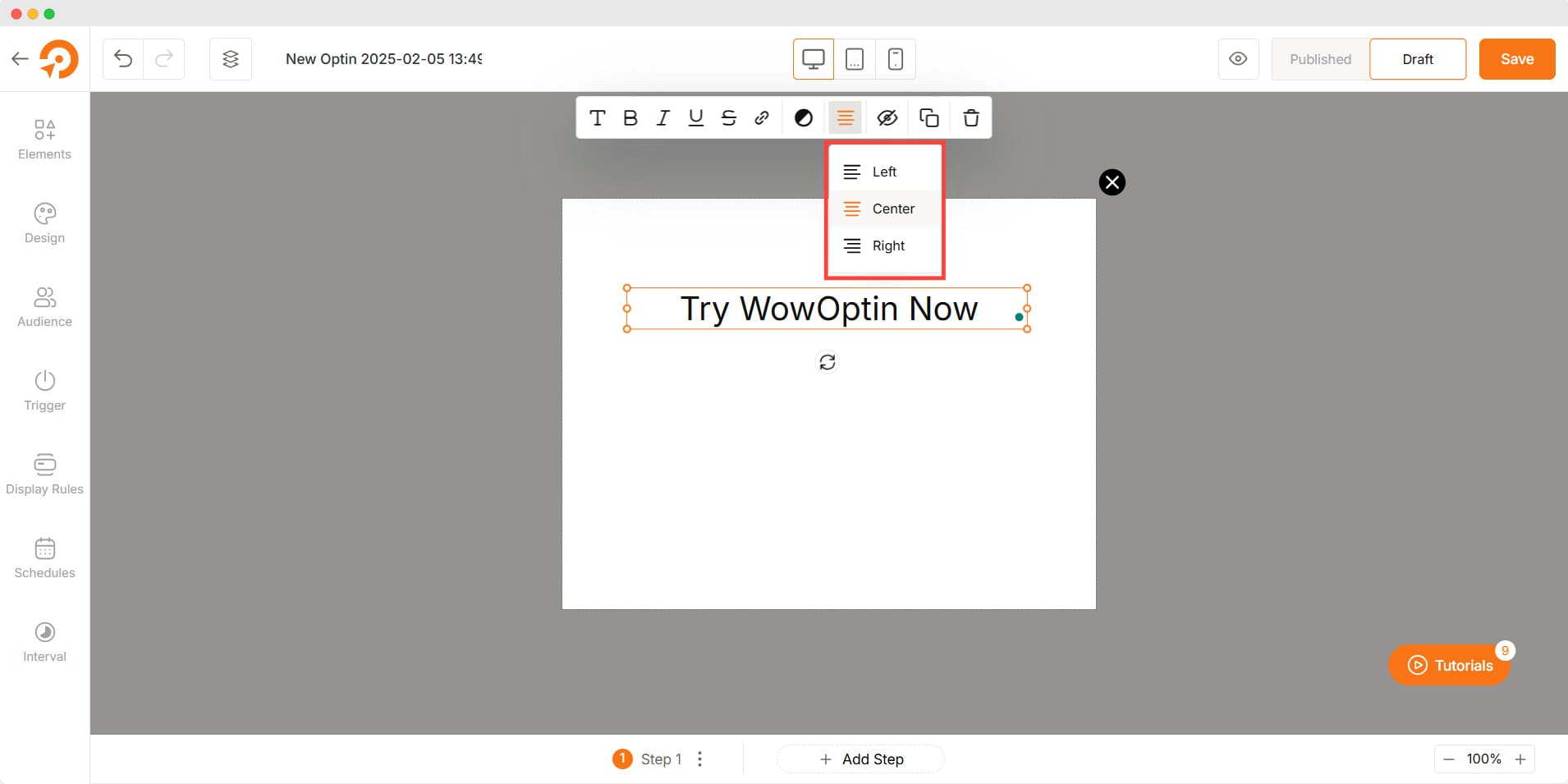
Alignment
Align your text to the left, center, or right for a clean and professional layout.

Troubleshooting
- Text Not Displaying Correctly: Double-check your font selection and size. Ensure the text fits well within its container.
- Link Not Working: Verify that the URL is correct and properly formatted.
- Alignment Issues: Make sure the container width and alignment settings are configured correctly.