The Image Element allows you to seamlessly add images to your opt-in forms. It enhances visual appeal and user engagement.
Whether you’re adding a brand logo, a product showcase, or an attention-grabbing graphic, this element provides easy customization for a polished look.
How to Use Image Element
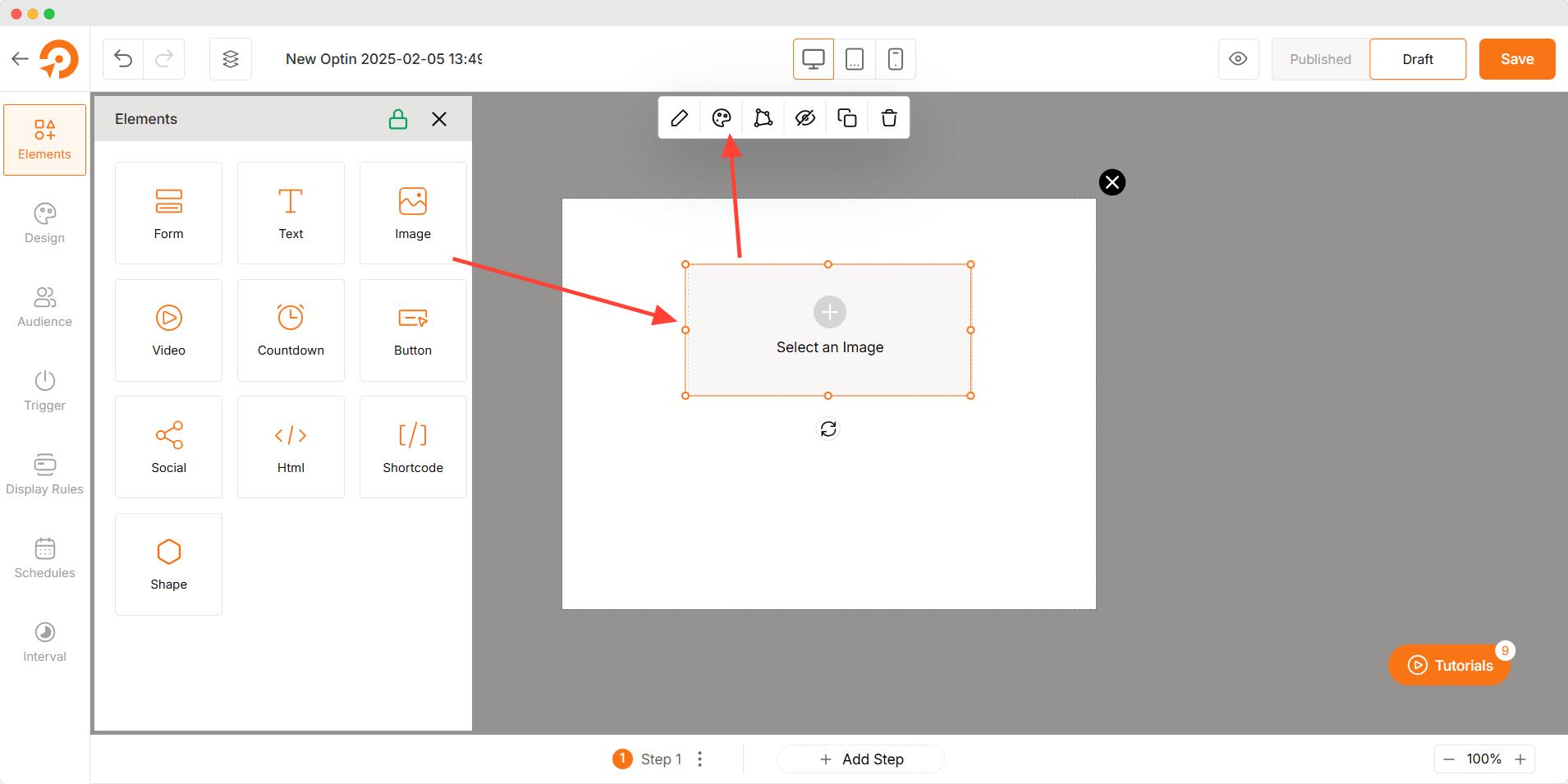
Getting started with the Image Element is simple:
- Drag and drop the Image Element into the canvas.
- Click on the element to upload or link an image.
- Customize the image settings and styles to match your design needs.

Customization Options
The Image Element offers a variety of settings to control the appearance and behavior of your images.
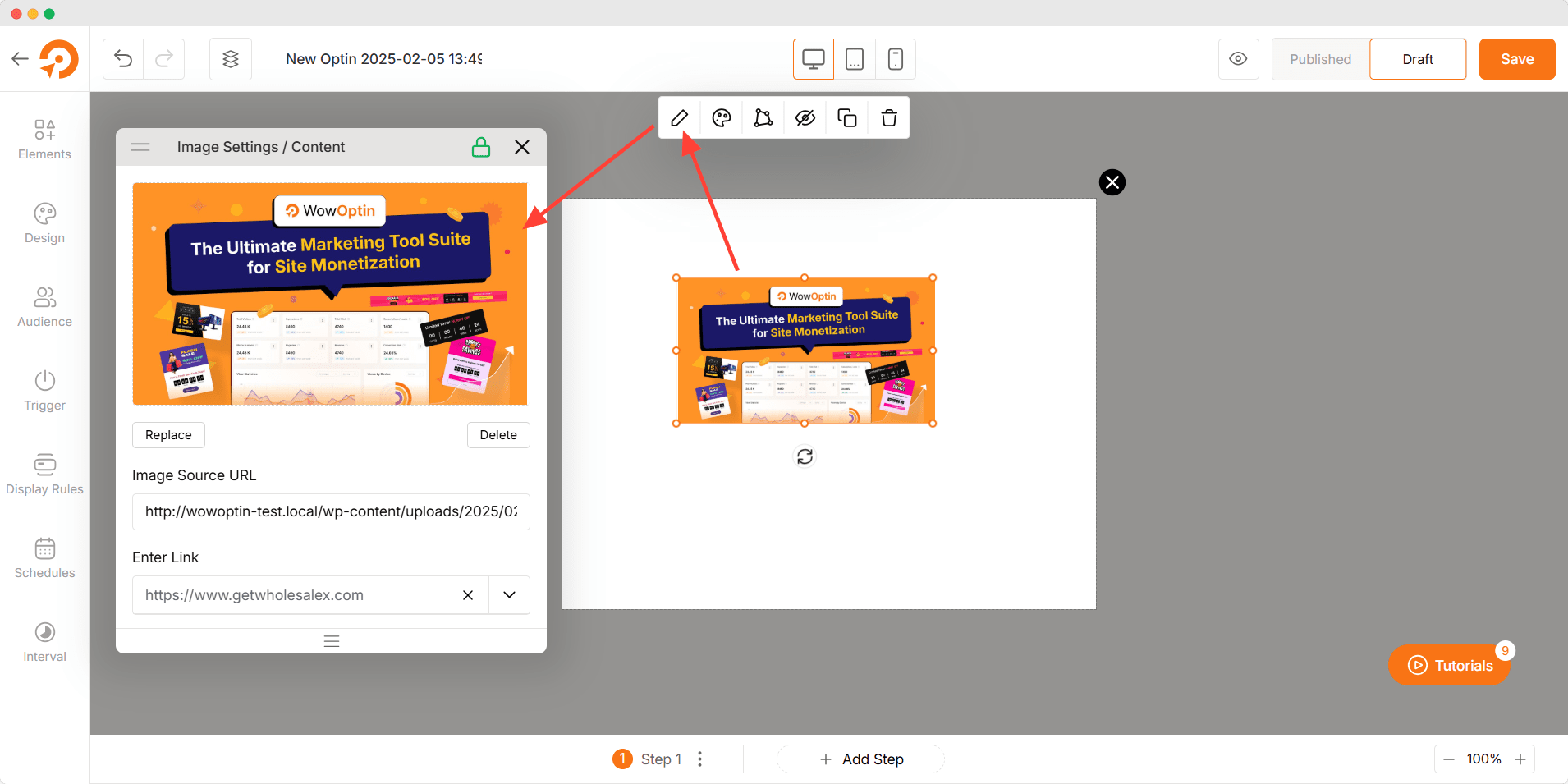
Image Settings
- Select an Image: Upload an image from your computer or choose from an existing library.
- Image Source URL: Insert an external URL to load an image from another source.
- Image Alt Text: Add a descriptive text for accessibility and SEO.
- Add Hyperlink: Link the image to an internal page or an external website.
- Link Opening Behavior:
- Current Window: Open the link in the same tab.
- New Window: Open the link in a new tab.
- Link Attributes:
- Do Follow: Allow search engines to follow the link.
- Sponsored: Mark the link as a sponsored advertisement.
- Download: Let users download the linked file instead of opening it.

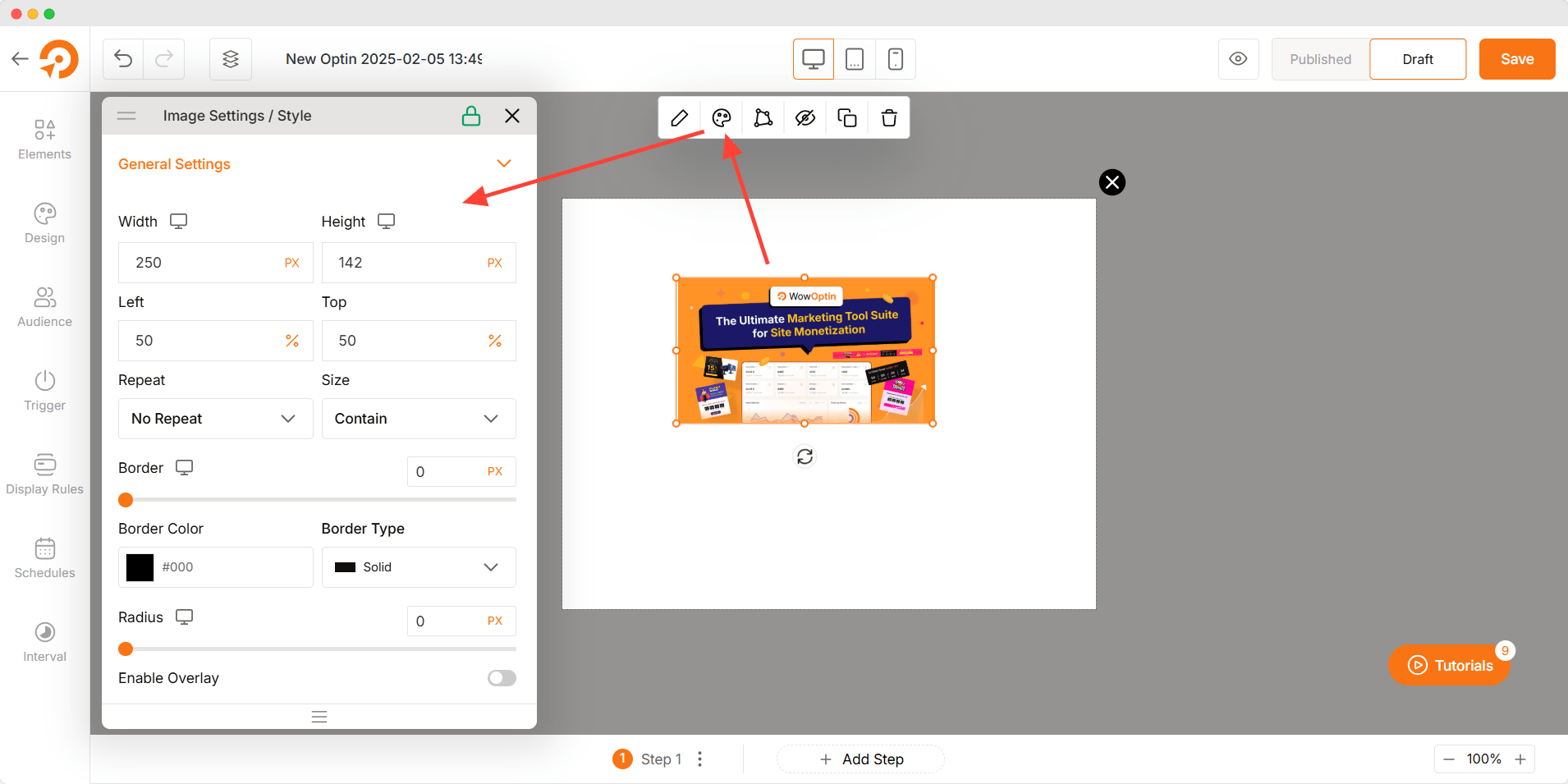
Image Styles
- Width: Adjust the image width to fit your design.
- Height: Modify the image height while maintaining proportions.
- Border Type: Choose from solid, dashed, or dotted borders.
- Border Color: Set a custom color for the image border.
- Border Radius: Round the corners of the image for a softer look.
- Enable Overlay: Add a color overlay to the image for design effects.
- Image Shadow: Apply shadow effects to create depth and contrast.

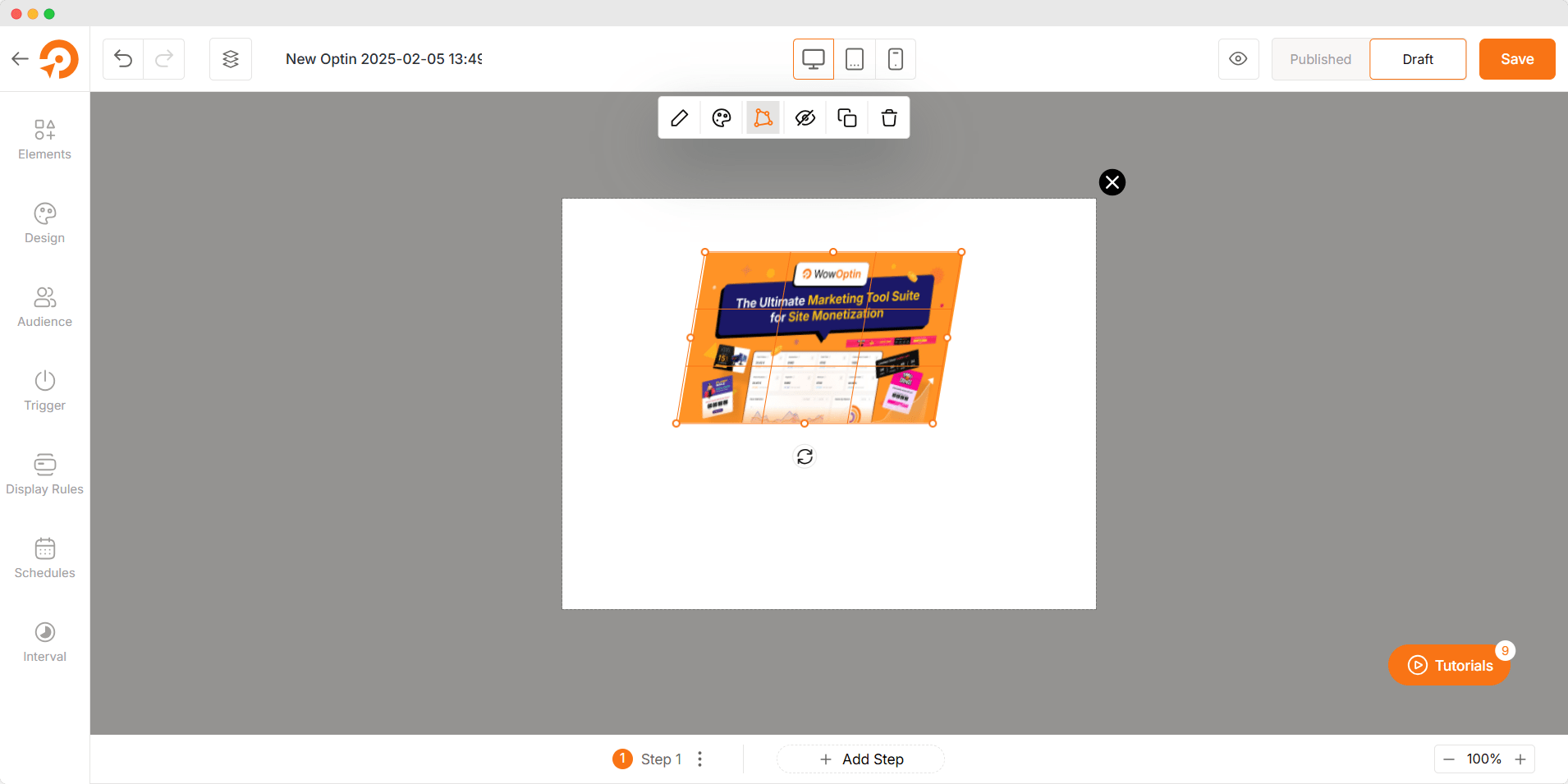
Image Warp
The Image Warp feature allows you to distort or reshape the image creatively to make it more dynamic and engaging. It can be used for artistic effects to enhance UI design, or emphasis to specific parts of an image.
How to Apply Image Warp:
- Select the Image Element in the canvas.
- Enable the Image Warp option from top sticky panel.
- Adjust the warpping by stretching each corner of the image individually and customize the shape.

Troubleshooting
- Image Not Loading: Ensure the image URL is correct and publicly accessible.
- Distorted Image: Check the width and height settings to maintain aspect ratio.
- Broken Link: Verify that the hyperlink is formatted correctly.
- SEO Issues: Make sure the image has proper alt text for accessibility.

