The Shape Element allows you to add and customize geometric shapes to enhance the visual appeal of your design.
Whether you’re creating dividers, backgrounds, or decorative elements, this tool provides the flexibility to style shapes to match your brand or design needs.
How to Use Shape Element
Here’s how you can start editing the shape element:
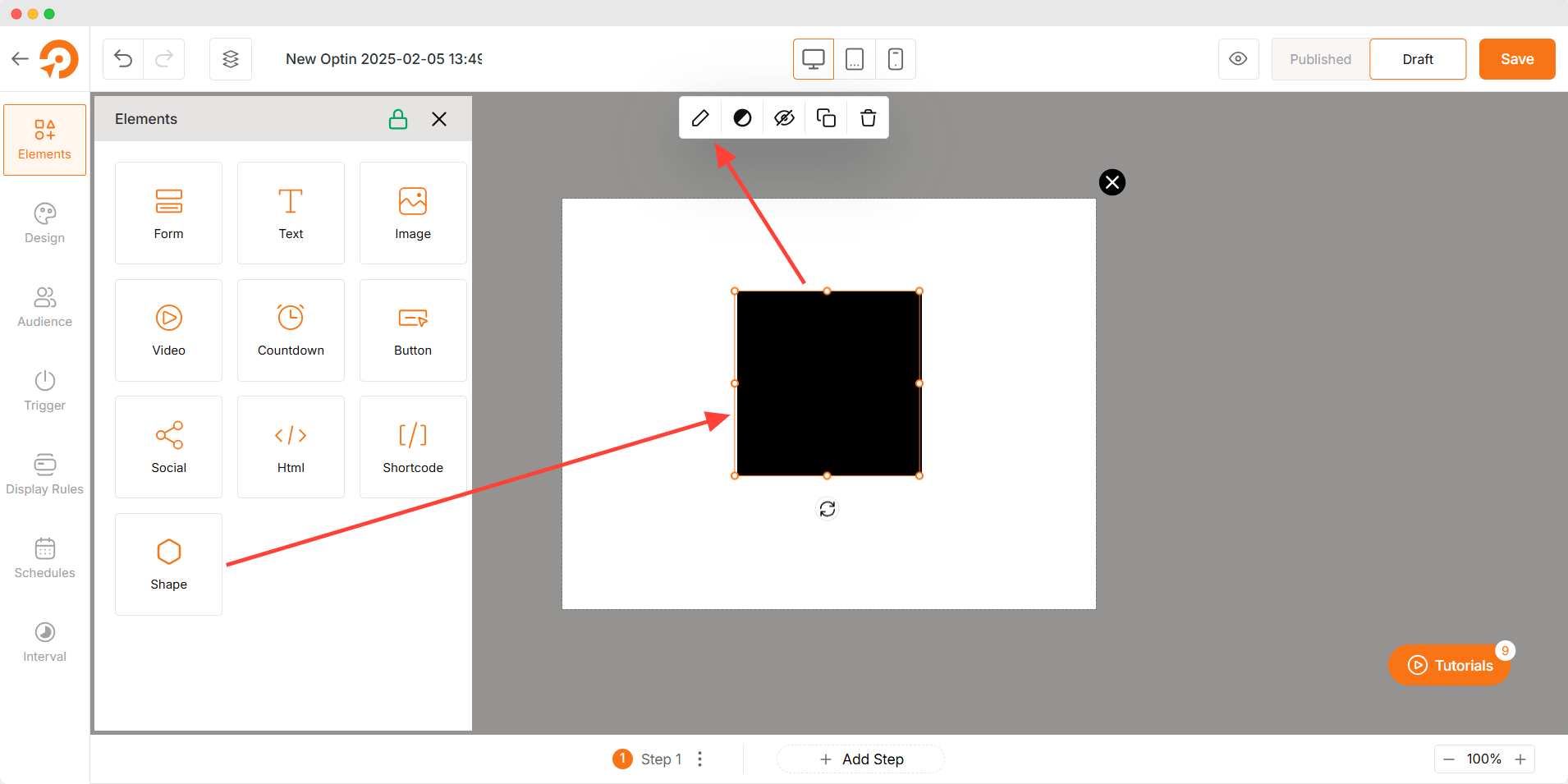
- Drag and Drop: Drag the Shape Element from the bar and drop it onto your canvas.
- Edit the Shape: Click on the shape to select it and start customizing.
- Customize: Use the available customization options to style the shape to your liking.

Customization Options
The Shape Element offers two main features. Here’s a breakdown of what you can do:
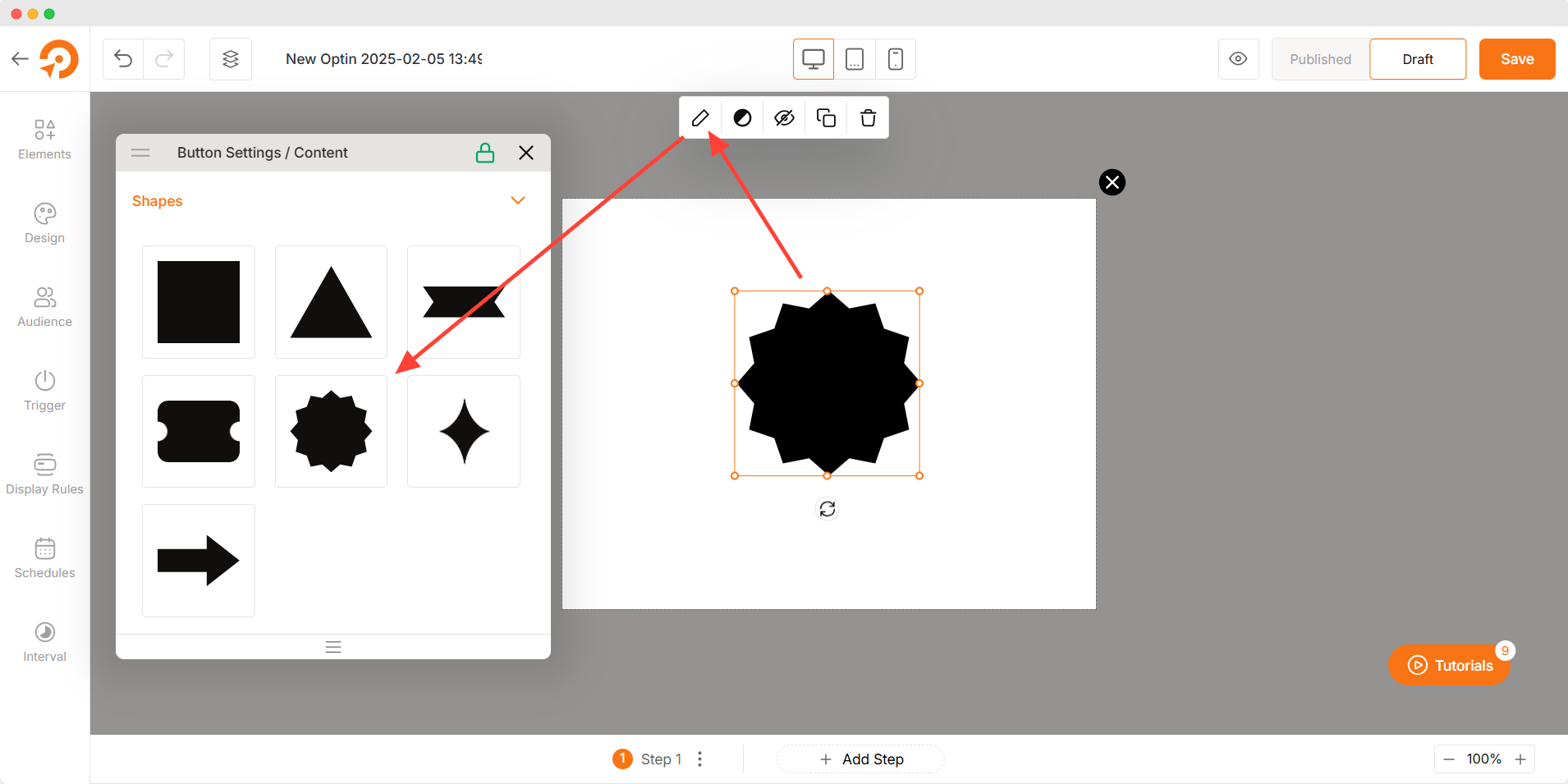
Shape Library
Choose from a variety of pre-designed shapes, such as circles, squares, triangles, lines, and more. The Shape Library offers a wide selection to suit your design needs.

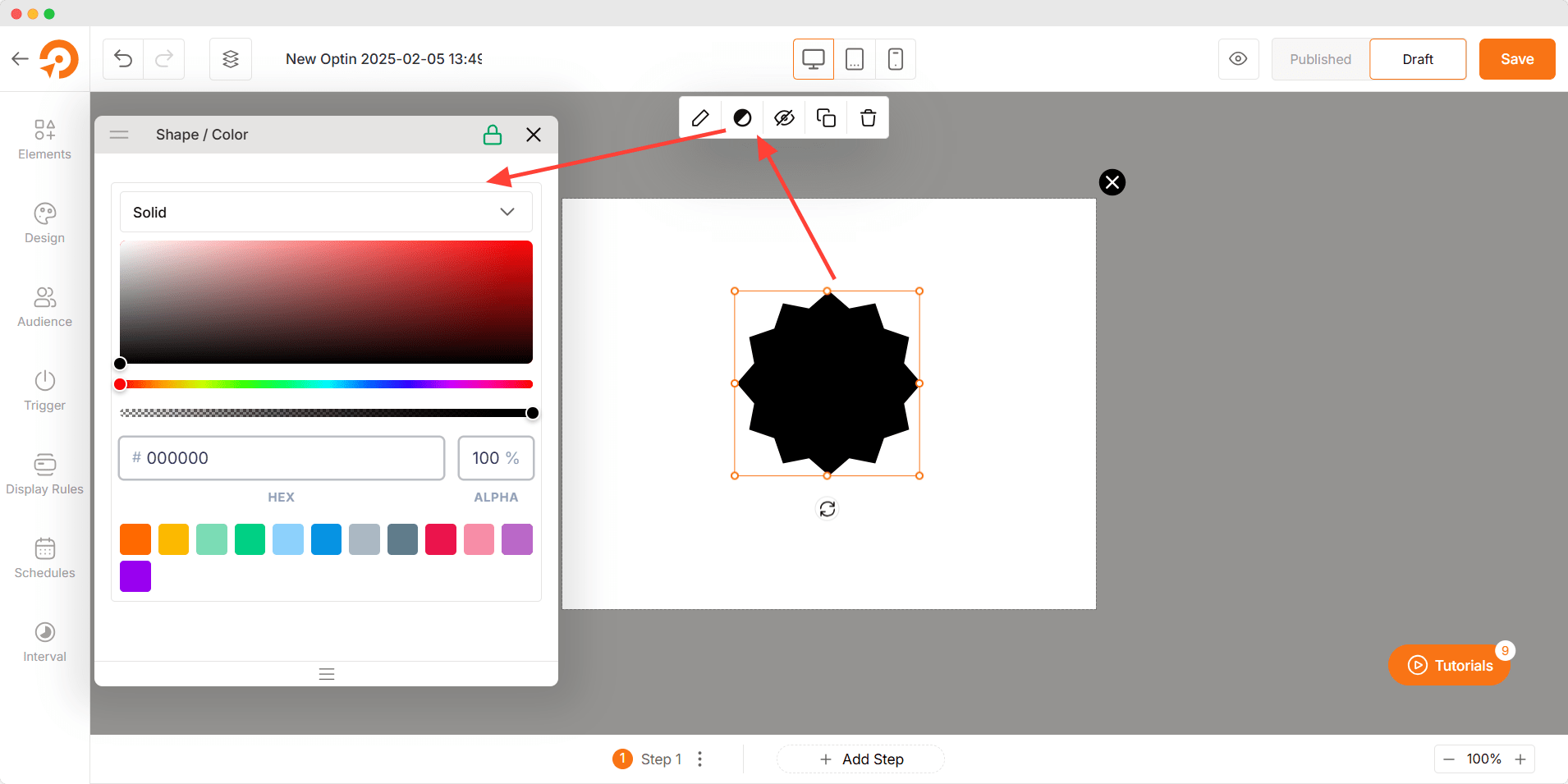
Shape Color
- Solid Color: Apply a single color to your shape.
- Gradient Color: Use gradient fills to create dynamic and visually appealing shapes.

Troubleshooting
- Shape Not Displaying: Ensure the shape is placed within the visible area of the canvas and that no overlapping elements are hiding it.
- Color Not Applying: Double-check the color settings and ensure the correct color code or gradient is selected.
- Shape Distortion: Adjust the shape’s dimensions manually to maintain its proportions.

