The Shortcode Element is a versatile component that allows you to easily integrate dynamic content, reusable components, or functionality into your design using shortcodes.
Shortcodes are small, predefined code snippets that can be used to add complex features without needing to write custom code.
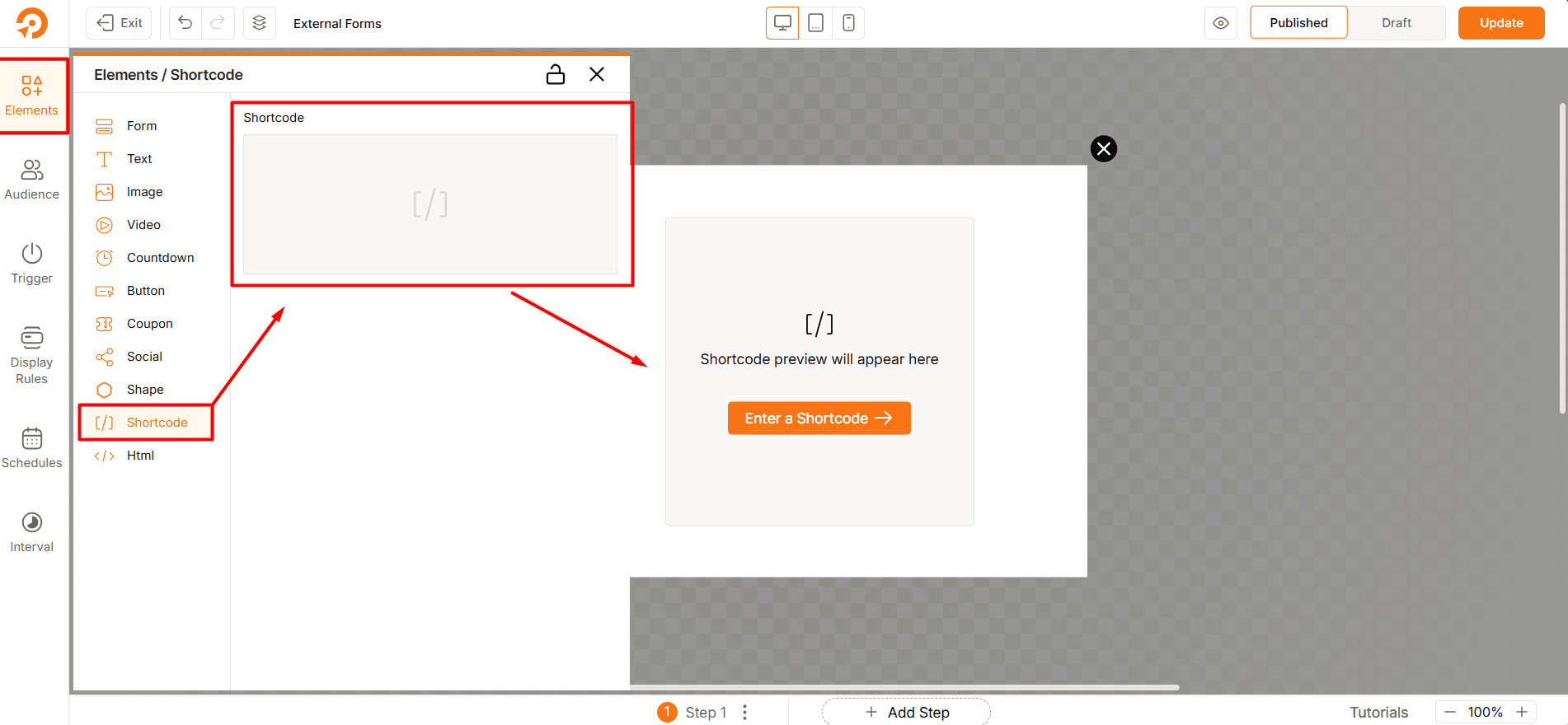
How to Use the Shortcode Element
Here’s how you can start adding shortcode using Shortcode element:
- Drag and Drop: Drag the Shortcode Element from the toolbar and drop it onto your canvas.
- Access the Shortcode Field: Click on the element to open the shortcode input field.
- Enter Your Shortcode: Paste or type the shortcode you want to use.

Got it. Here’s the same explanation rewritten in a clear documentation style with structured headings, bullet points, and examples:
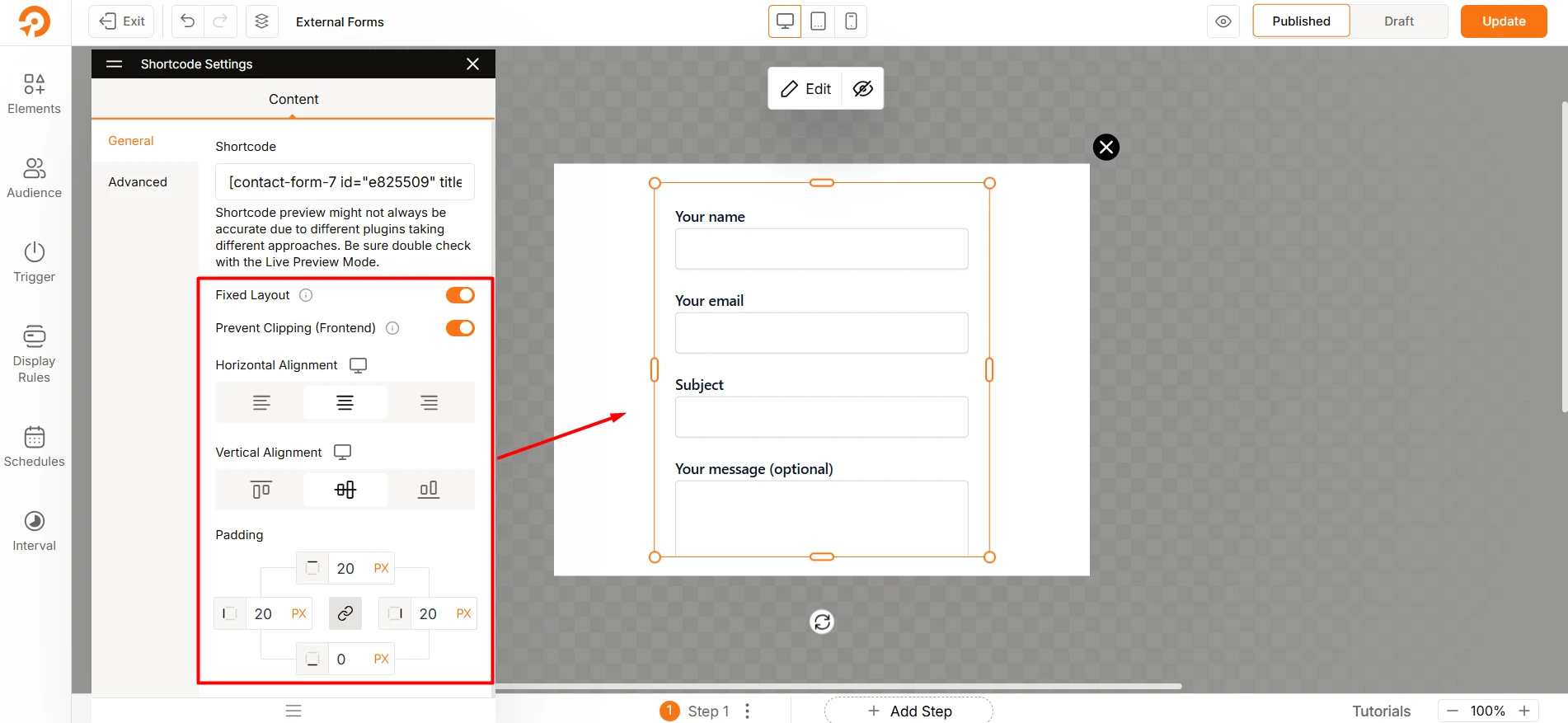
Layout Settings
The Shortcut Element in WowOptin allows you to embed third-party forms or widgets (for example, Contact Form 7, WPForms, or any shortcode-based plugin) inside a popup or floating bar.
To improve flexibility and design control, the following layout features have been added.
Fixed Layout
Keeps the embedded form or widget stable in design. Prevents layout shifts across devices and screen sizes.
- Benefit: Ensures consistent display.
- Example: A Contact Form 7 form will remain aligned and not break inside the popup.
Prevent Clipping (Frontend)
Stops embedded content (like dropdowns, tooltips, or error messages) from being cut off inside the popup or bar.
- Benefit: Improves user experience by keeping all form elements visible.
- Example: A form’s error message will show fully without being hidden by the popup edges.

Horizontal Alignment
Lets you position the embedded form horizontally. Options include Left, Center, Right.
- Benefit: Matches the form placement with your design.
- Example: Center-aligning a Contact Form 7 subscription form inside a popup.
Vertical Alignment
Controls where the form is placed vertically. Options include Top, Middle, Bottom.
- Benefit: Balances form placement in floating bars and popups.
- Example: Keeping a form vertically centered inside a floating bar.
Padding
Adds space around the embedded shortcode element.
- Benefit: Prevents the form from looking cramped against edges.
- Example: Adding 20px padding around a form to improve readability and visual appeal.
Example Use Case
Scenario: You want to add a Contact Form 7 subscription form inside a WowOptin popup.
Steps:
- Insert the Shortcut Element in your popup.
- Paste the CF7 shortcode.
- Configure layout options:
- Enable Fixed Layout to avoid design breaks.
- Enable Prevent Clipping so all dropdowns and messages remain visible.
- Set Horizontal Alignment to Center.
- Use Vertical Alignment to balance placement in a floating bar.
- Add Padding for better spacing.
Result: The form displays cleanly, adapts to all devices, and provides a better user experience inside WowOptin.
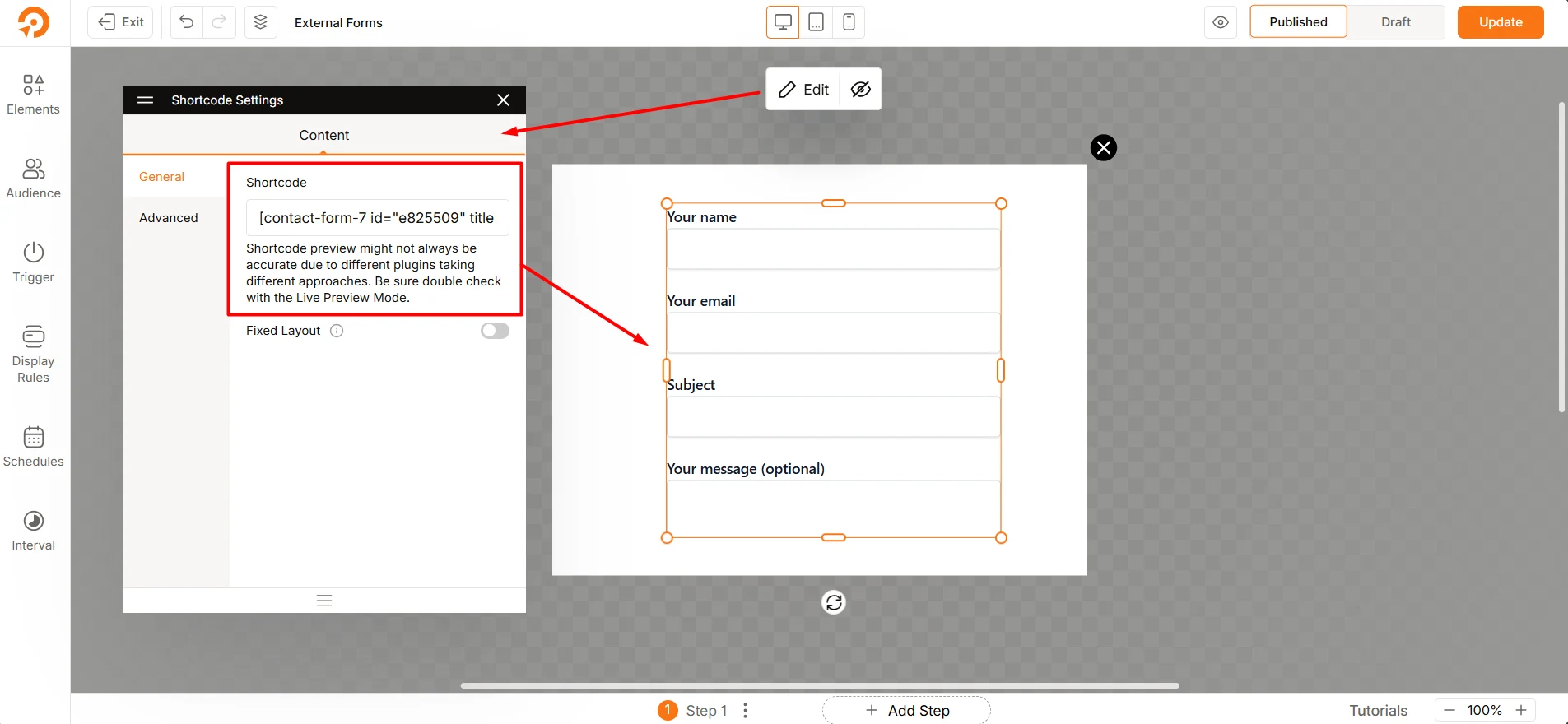
Placeholder for Shortcode
The Shortcode Element acts as a placeholder for shortcodes, enabling you to:
- Display Dynamic Content: Pull in dynamic content such as recent posts, testimonials, or product listings.
- Integrate Plugins: Use shortcodes provided by third-party plugins to add features like contact forms, sliders, or galleries.
- Reuse Components: Insert reusable components or templates created with shortcodes.

Best Practices
- Use Trusted Shortcodes: Only use shortcodes from reliable sources or plugins to avoid errors or security risks.
- Test Functionality: Ensure the shortcode works as expected by testing it in a staging environment before adding it to your live design.
- Keep It Simple: Avoid overloading your design with too many shortcodes, as this can impact performance.
- Check Responsiveness: Verify that the shortcode-generated content is responsive and displays correctly on all devices.
Troubleshooting
- Preview Not Accurate: Shortcode preview may not always be accurate. Be sure double check with the Live Preview Mode.
- Shortcode Not Displaying: Double-check the shortcode syntax and ensure it is correctly entered.
- Content Not Loading: Verify that the plugin or feature associated with the shortcode is active and functioning properly.
- Layout Issues: Adjust the element’s settings to ensure the shortcode content fits well within your design.

