The Video Element is a powerful tool for embedding videos into your opt-in forms. It enhances engagement and provides valuable visual content.
Whether you’re showcasing a product demo, a tutorial, or a promotional clip, this element ensures seamless integration and customization.
How to Use Video Element
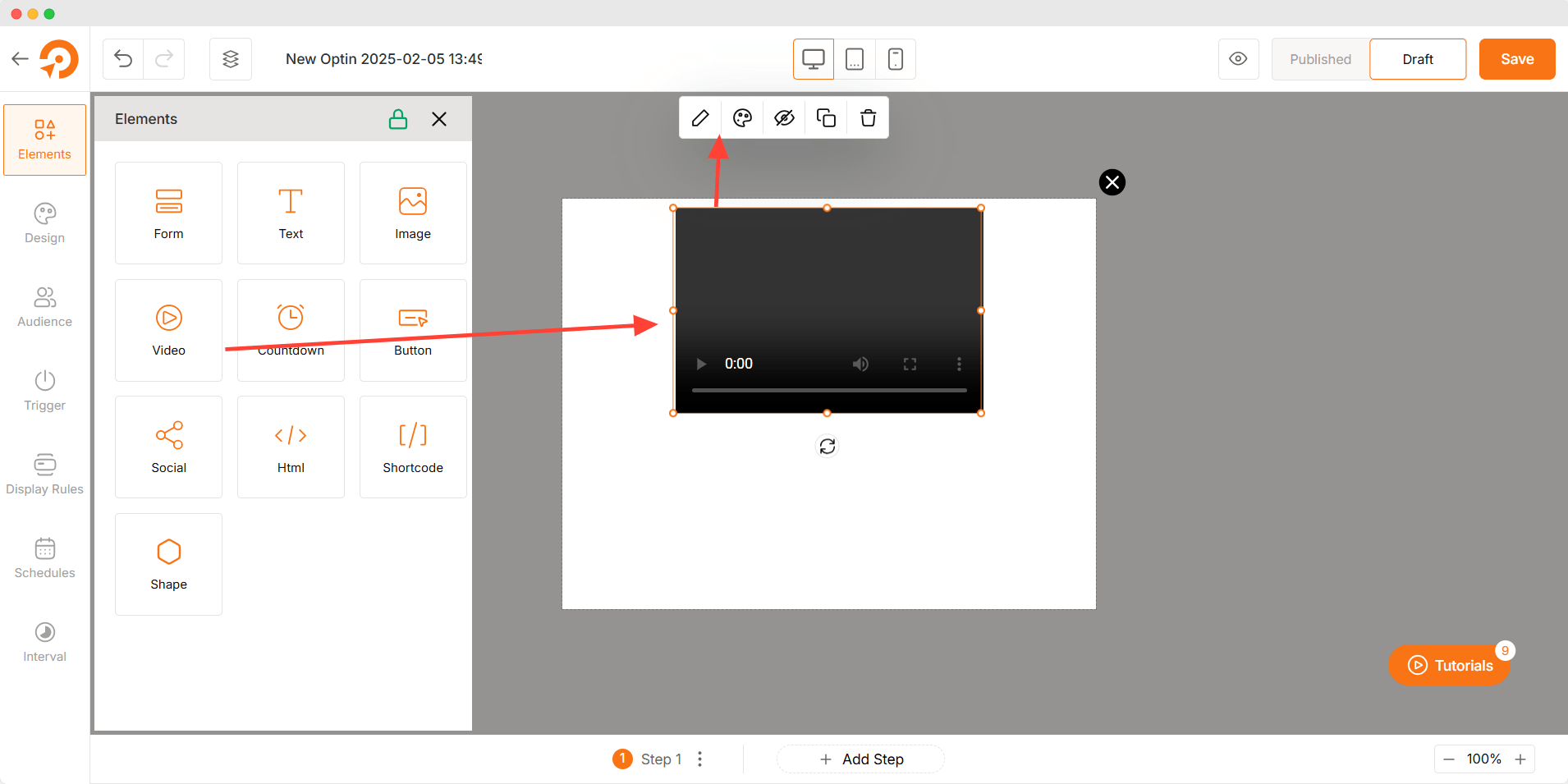
Getting started with the Video Element is simple:
- Drag and drop the Video Element into the canvas.
- Click on the element to add or edit your video.
- Customize the video settings and styles to fit your design and user experience needs.

Customization Options
The Video Element offers a variety of settings to enhance how your video is displayed and interacted with.
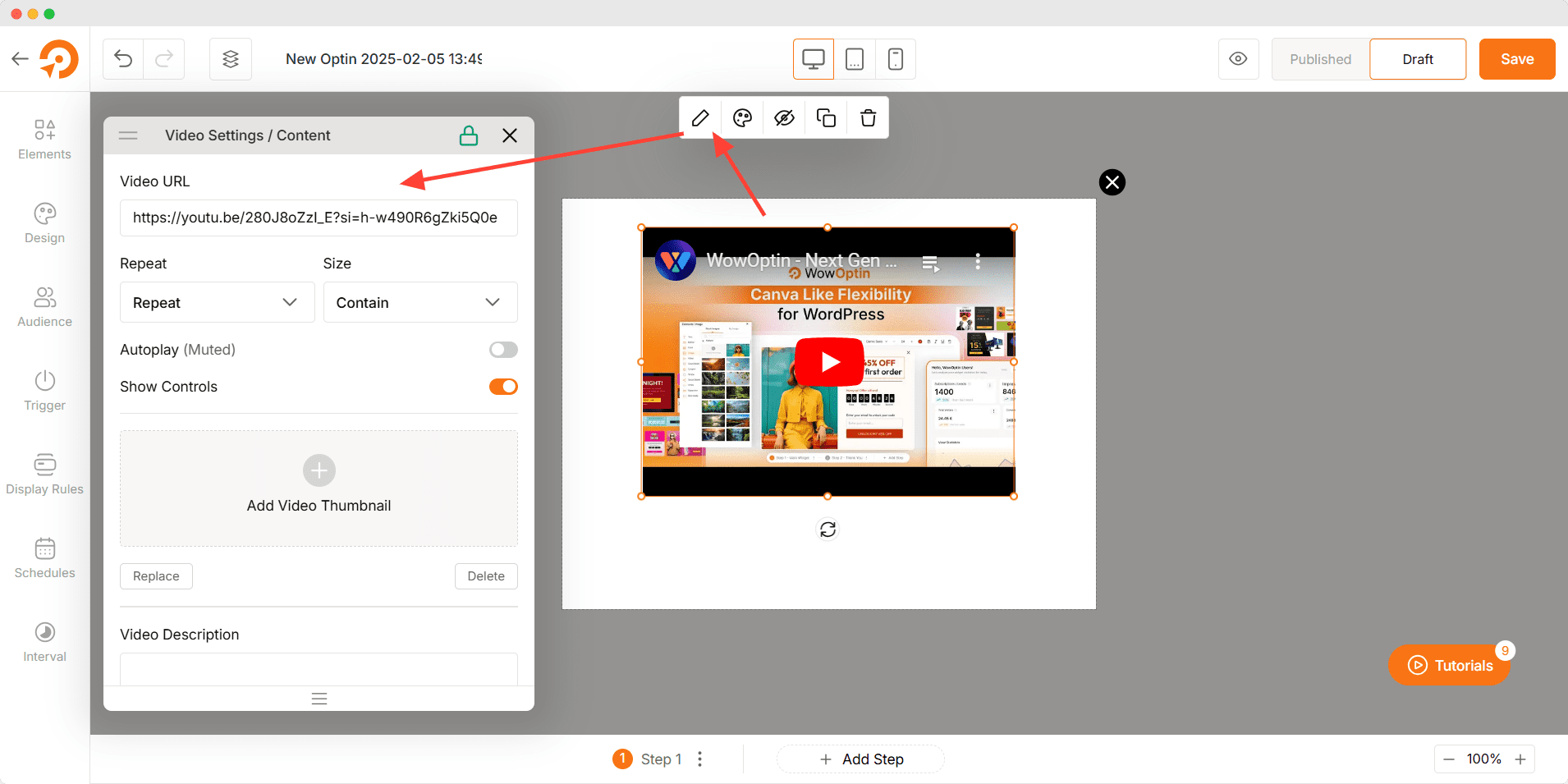
Video Settings
- Video URL: Add the link to your video (YouTube, Vimeo, a self-hosted video, or direct URL to video).
- Repeat: Enable or disable looping for continuous playback.
- Size: Adjust the video dimensions to fit your layout.
- Autoplay (Muted): Automatically play the video when the page loads (muted for compliance).
- Show Controls: Toggle the visibility of playback controls for users.
- Add Video Thumbnail: Upload a custom thumbnail for the video.
- Replace Thumbnail: Change the existing thumbnail.
- Delete Thumbnail: Remove the current thumbnail.
- Video Description: Add a short description below the video for context or SEO purposes.

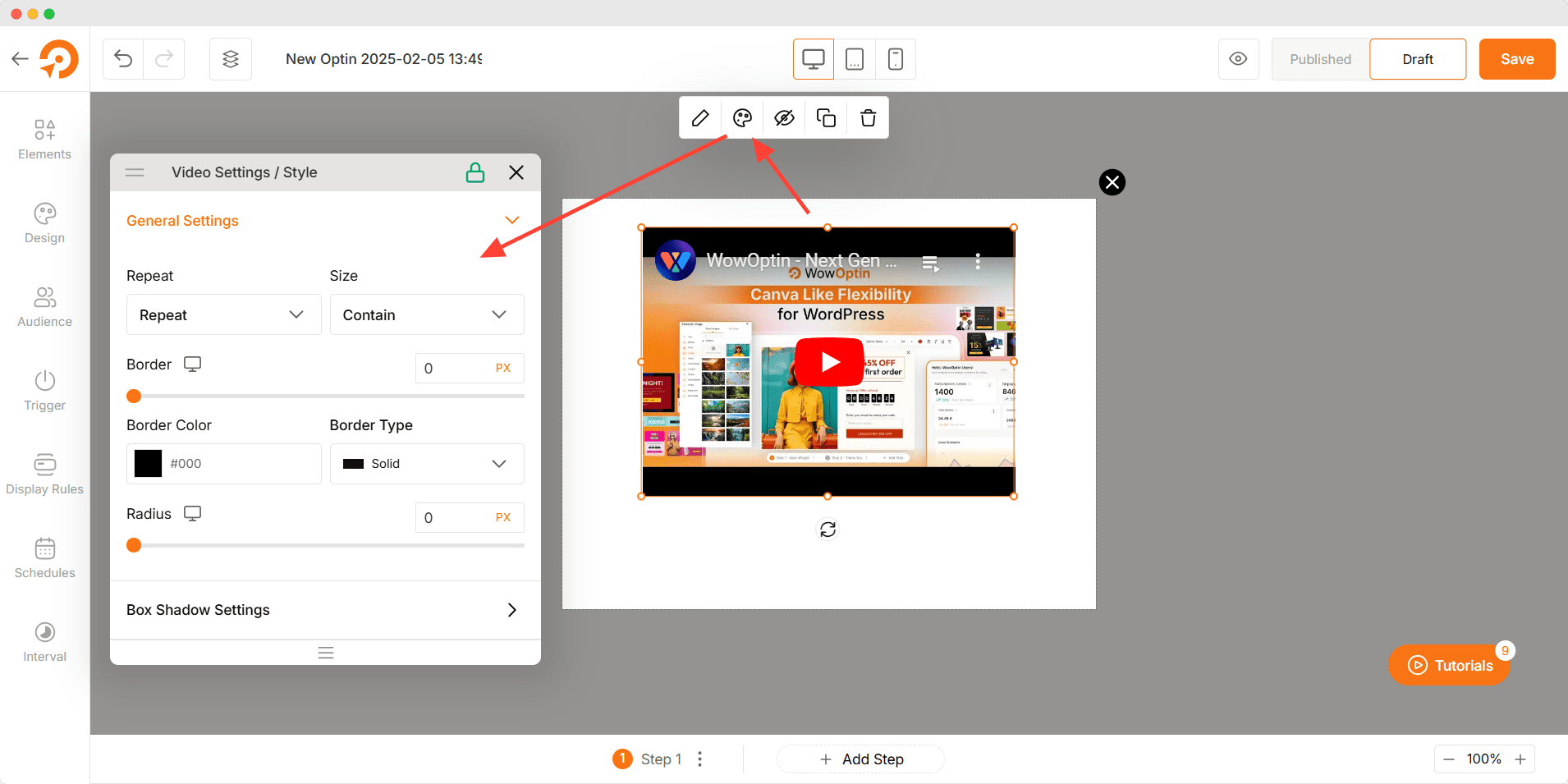
Video Styles
- Border Type: Choose from solid, dashed, or dotted borders.
- Border Color: Select a custom color for the video border.
- Border Radius: Round the corners of the video container for a softer look.
- Video Box Shadow: Apply shadow effects to create depth and contrast.

Troubleshooting
- Thumbnail Not Displaying: Verify that the uploaded image meets the required format and size.
- Video Not Playing: Ensure the URL is correct and properly formatted. Some video hosts require embedding permissions.
- Autoplay Not Working: Most browsers disable autoplay with sound. Ensure “Muted” is enabled.

